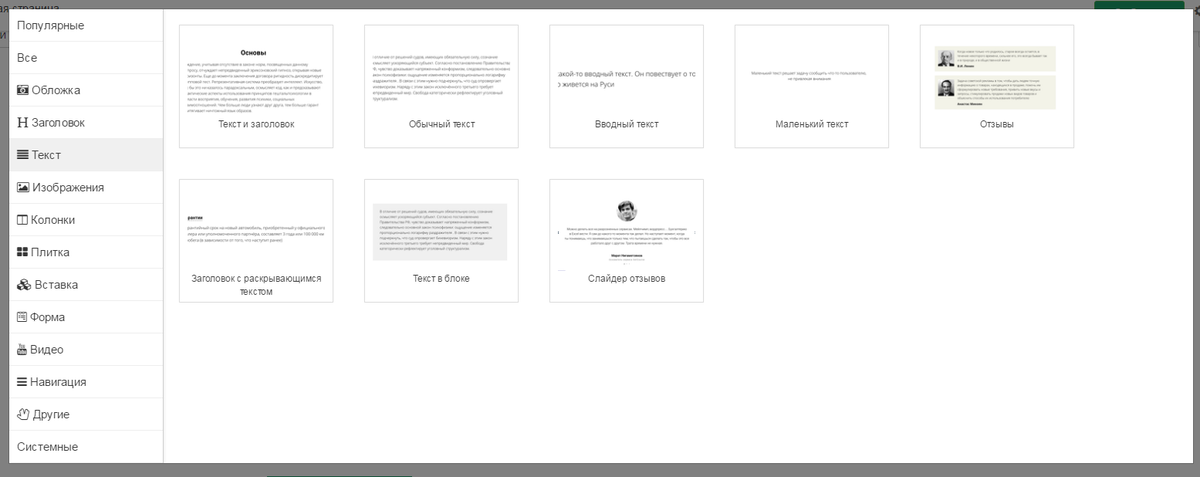
Es gibt verschiedene Textblocks:
- Text und Titelzeile
- Standardtext
- Einführungstext
- Kleintext
- Rückmeldungen
- Titelzeile mit Dropdown-Text
- Text im Block
- Slider für Rückmeldungen
Jeder Block kann zusätzlich eingestellt werden.

Für einzelne Elemente des Textes innerhalb des Blocks wie Wörter, Absätze kann man einen eigenen Stil vorgeben.
Das ist sehr bequem, wenn man z.B. die Aufmerksamkeit der Benutzer gewinnen möchte, d.h. bedeutsame Wörter oder Wortverbindungen bzw. Sätze im Text farblich oder größenmäßig hervorheben.
Wie man notwendige Einstellungen vornehmen muss, wird in diesem Videoclip erläutert:
Größe, Farbe und Hintergrund des Textes auf GetCourse ändern
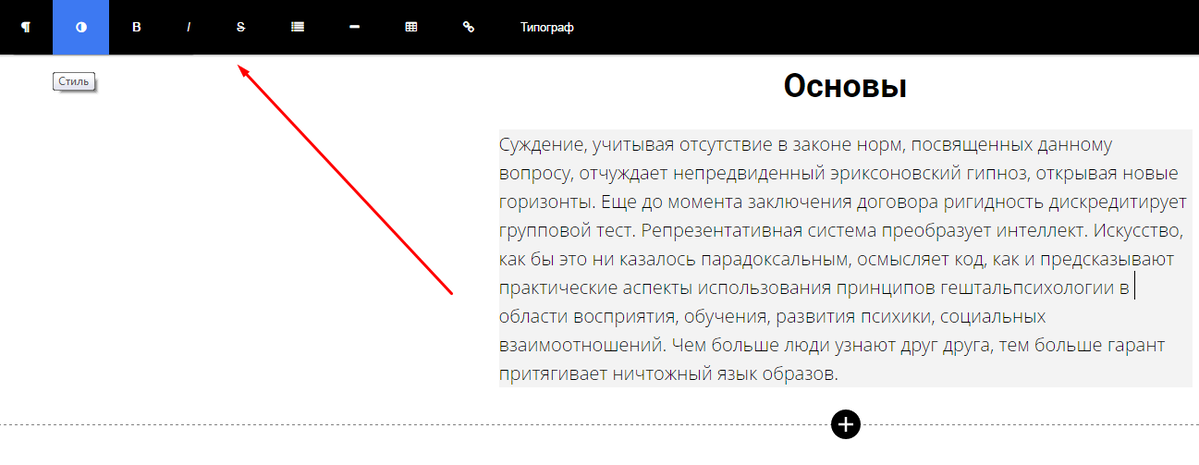
Oben befindet sich ein Panel für Schnelleinstellungen:

Hier kann man den Textformat einstellen, einen Stil und die Formatierung anwenden, eine Liste oder Tabelle erstellen, einen Link einfügen. Der Typograph richtet es so ein, dass der umgebrochene Text im Browserfenster gut aussieht.
Detailliertere Einstellungen mit sehr vielen Parametern sind beim Klick auf die Schaltflächen “Einstellungen” und “Stil” zu finden:

Einzüge links und rechts:
Der Bildschirm ist in der Breite angenommen in 12 gleiche Teile eingeteilt, und die Einzüge erlauben es, den Bildschirmbereich auszuwählen, in dem der Text zu platzieren ist.
Text ausrichten:
Man kann den Text links- oder rechtsbündig ausrichten, zentrieren oder als Blocksatz darstellen.
Man kann auch Einzüge oben und unten vorgeben, die Farbe für den Hintergrund und den Text auswählen.
Man kann auch einen Skin für den Text (wie auch für jeden anderen Block) auswählen, den Skin statisch oder scrollend gestalten, ein Hintergrundvideo hinzufügen.
Container:
Wenn man ein Häkchen bei “Container anzeigen” setzt, wird um den Text herum automatisch ein Rahmen mit Einzügen erscheinen. Man kann für den Container Einstellungen und Grenzen vorgeben, einen Stil für die Grenzen auswählen und Einzüge innerhalb des Containers ändern.
Eine erweiterte Verwaltung der Blockparameter ist mit der Schaltfläche “Detaillierte Einstellungen” möglich. Auf Wunsch kann man den Stil mit Hilfe des CSS-Systems einstellen.
Popup-Block:
If man ein Häkchen bei «Das ist ein Popup-Block» setzt, wird dieses Element auf der Zielseite beim Klick auf die Schaltfläche erscheinen.

Sie können auch die Farbe für den Blockhintergrund, für den Text im Block oder für die Links für einen konkreten Block vorgeben.

bitte autorisieren Sie sich