Das Erfassungsformular ist einer der wichtigsten Designerblocks. Es ist eben das Formular, das den Benutzern dabei hilft, sich in Ihrem Projekt anzumelden, den E-Mail-Versand zu abonnieren, Bestellungen zu erstellen.
Um ein Formular in die Seite zu stellen, gehen Sie zum Abschnitt “Formular” und wählen Sie den gewünschten Block aus: übliches Formular, Formular und Spalte, Button oder Fragebogen.

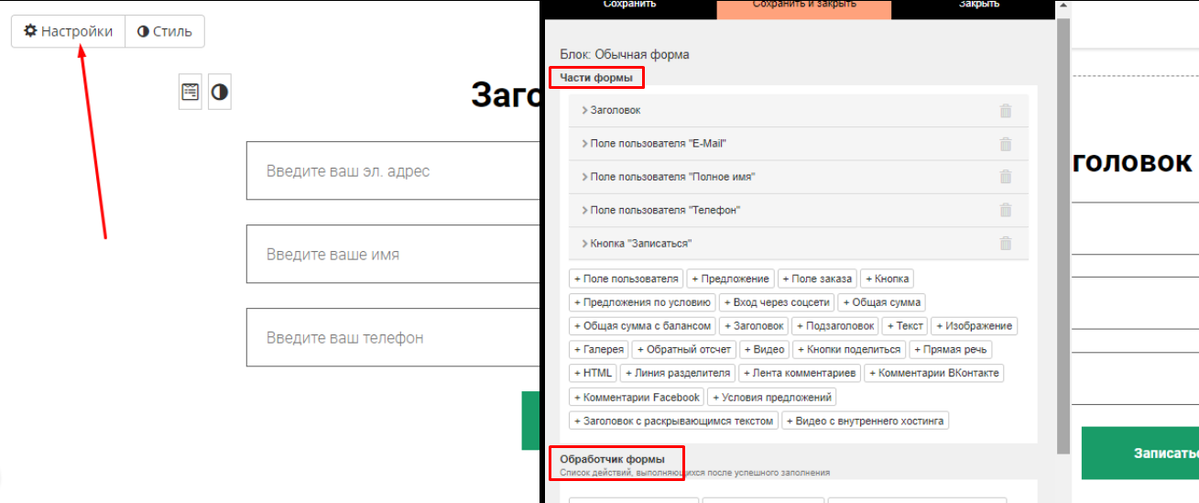
Bei den Einstellungen des Blocks “Formular” gibt es zwei Bestandskomponenten:
- Formularteile — das sind alle sichtbaren Formularelemente (Formulartitel, auszufüllende Felder, Button usw.).
- Formularbearbeiter — das ist eine einstellbare Liste von Aktionen, die hinsichtlich des Benutzers ausgeführt werden, nachdem er das Formular ausgefüllt und auf den Button gedrückt hat.

Wird das Benutzerfeld “Telefon” ausgewählt, ist es möglich, die Option “Eingabe der Telefon-Nummer im internationalen Format anfordern” zu aktivieren. Wenn das dazugehörige Häkchen gesetzt ist, hat die vom Benutzer eingegebene Telefon-Nummer den folgenden Regeln zu entsprechen:
- vor der Nummer soll das Pluszeichen (+) stehen;
- die Telefon-Nummer soll 10 bis 15 Ziffern enthalten.
Werden diese Regeln nicht eingehalten, wird es nicht gelingen, das Formular abzusenden, und der Benutzer wird die entsprechende Nachricht sehen.
Bitte beachten Sie: beim Aktivieren der Option “Eingabe der Telefon-Nummer im internationalen Format anfordern” sollte dem Benutzerfeld ein Hinweis mit dem erforderlichen Telefonnummer-Format hinzugefügt werden, damit die Benutzer einen Muster der richtig eingegebenen Nummer sehen können.
Beim Ausfüllen des Formulars wird der Benutzer standardmäßig auf den Webseiten autorisiert.
Werden in den Formularbearbeiter keine zusätzlichen Aktionen eingefügt, wird der Nutzer einfach im Account angemeldet.
Nach dem Erstellen des Anmeldungs- oder Bestellungsformulars soll dessen Funktion unbedingt hinsichtlich der folgenden Aspekte getestet werden:
- wie das Formular für autorisierte und neue Benutzer angezeigt wird;
- ob die im Bearbeiter vorgegebenen Aktionen erfüllt werden.
Nähere Informationen darüber, wie man das Formular testen kann, können Sie aus dem folgenden Video erfahren:
Die Funktion des Bestellungsformulars auf GetCourse testen
MUSTER DES FORMULARS FÜR DIE ANMELDUNG ZUM KOSTENLOSEN WEBINAR
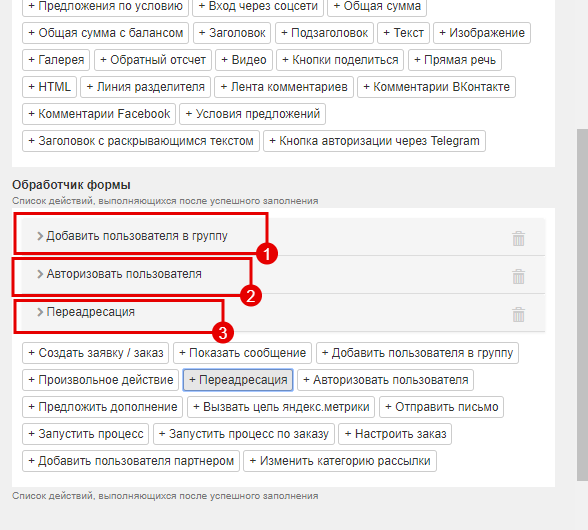
Hier wird ein Beispiel für das Einstellen des Formulars für die Anmeldung zum Webinar im Training auf der Plattform betrachtet:
1. Eintragung in die Webinargruppe zwecks der nachfolgenden Arbeit mit dem Benutzer (zu versendende E-Mails, Zugang zum Training, Autotrichter, usw.).
2. Autorisierung des Benutzers, damit er in der folgenden Aktion das Webinar auf der Plattform innerhalb des Trainings sehen kann.
3. Umleitung des Benutzers auf die Lernstunde mit Webinar.

FORMULAR FÜR DEN VERKAUF VERSCHIEDENER PAKETE EINES PRODUKTES
Hier wird ein Beispiel für das Einstellen des Formulars mit der Möglichkeit, verschiedene Pakete ein und desselben Produktes zu wählen, betrachtet:
1. Wählen Sie in den Formularteilen das Element “Angebot” aus.
2. Klicken Sie auf den Button “Angebot auswählen” und wählen Sie ein vorab erstelltes Angebot aus, das Sie brauchen. Es wird mit dem Doppelklick auf die Stelle neben der Angebotsbezeichnung ausgewählt.
3. Setzen Sie ein Häkchen am Punkt “Anzeigen”, damit das Angebot im Formular angezeigt wird und der Benutzer die Möglichkeit hat, ein Angebot aus mehreren Angeboten auszuwählen.

Auf die gleiche Weise muss man mehrere “Angebot”-Elemente hinzufügen und in jedem Element unterschiedliche Pakete eingeben.
Im Ergebnis entsteht dieses Formular:

Man kann in das Formular auch die Bestätigung “Ich bin kein Roboter” (Captcha) einfügen.

bitte autorisieren Sie sich