Im Abschnitt “Navigation” gibt es die folgenden Elemente:

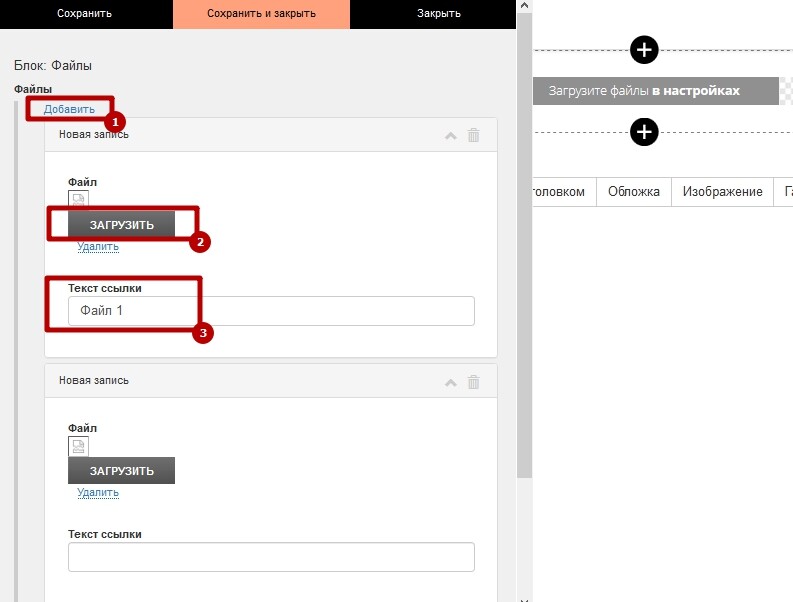
“Dateien” ist ein Block, mit dessen Hilfe man den Link zu einer Datei aus dem Dateispeicher in die Seite stellen kann. Unter diesem Link können die Besucher diese Datei herunterladen.
In diesen Block kann man eine oder mehrere Dateien einfügen — für jede Datei wird dabei ein Link mit dem Text erstellt, der in den Einstellungen des Blocks vorgegeben ist.

Neben dem Link wird das Icon der Datei angezeigt.

“Button” ist ein Objekt, an das man eine beliebige Aktion anknüpfen kann:
- Navigation unter dem Link
- JavaScript abrufen
- Formular anzeigen
- Popup-Block anzeigen
- In den Korb legen
- In einem neuen Fenster öffnen

Das staische Menü ist ein Menü, das einer bestimmten Stelle auf der Seite zugeordnet ist.
Hier kann man Links zu den Abschnitten der Website und Seiten sowie den Namen des Unternehmens und die Kontaktdaten eingeben.
Das anhaftende Menü ist das gleiche Menü, das an den oberen Teil des Bildschirms angeknüpft ist.
Wie man das Menü zur gemeinsamen Kopfzeile für alle Seiten machen kann, siehe hier.

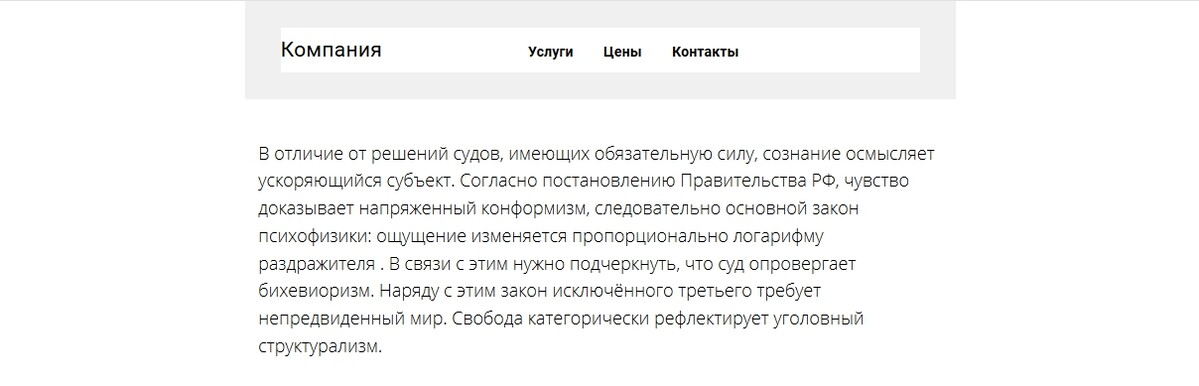
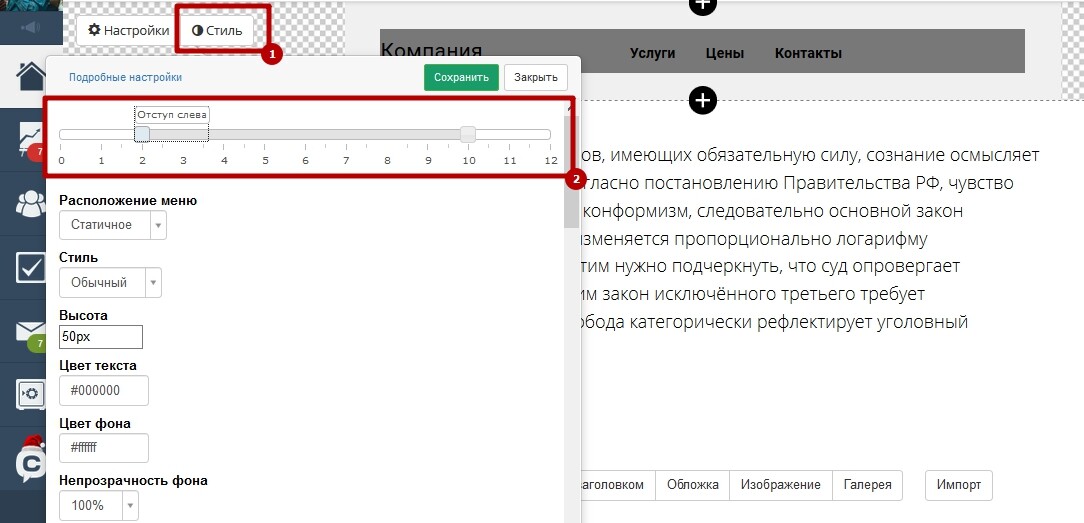
Das inhaltsbezogene Menü ist ein Menü, das nicht die gesamte Bildschirmbreite einnimmt. Standardmäßig ist die Breite dieses Menüs der Breite des Blocks “Text” gleich. Einen höheren Wert für die Breite können Sie mit Hilfe des Buttons “Stil” vorgeben.
Für dieses Menü kann man auch die Einstellungen des Containers – des Bereichs um das Menü herum – oder des Skins – des Bildes, das als Unterlage für das Menü dient – vorgeben.


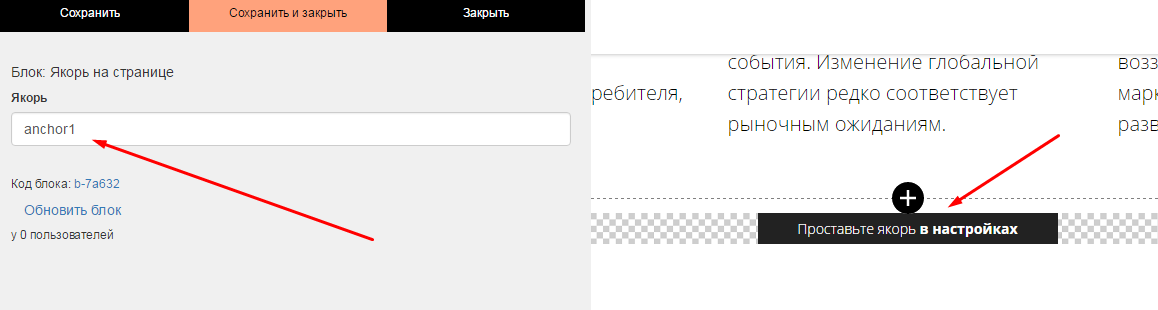
Der Anker ist eine Stelle auf der Seite, die man zum Link machen kann:

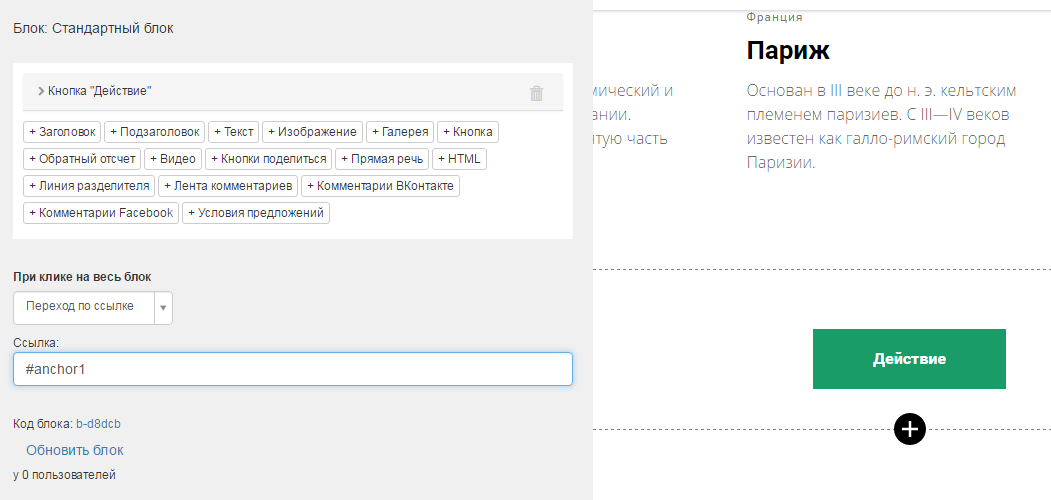
Später kann man den Ankerlink anstatt einer jeden Aktion vorgeben, dann werden Sie beim Drücken auf den Button automatisch zu der Stelle auf der Seite springen, an der der Anker platziert ist:

Die Umleitung ist ein Block, der es ermöglicht, die Besucher auf jede beliebige Seite umzuleiten.
Man kann den Block mit der Umleitung verwenden, wenn bestimmte Benutzer keinen Zugang zu irgendeiner Seite haben sollen oder wenn man ein bestimmtes Segment von Benutzern auf eine andere Seite umleiten muss. Man kann z.B. jene Benutzer, die ein Webinar bereits besucht haben, von der Zielseite mit dem Anmeldungsformular auf eine andere Seite umleiten.
Für diesen Block kann man zusätzliche Einstellungen verwenden:
“Parameter in die URL einsetzen” — diese Einstellung speichert die Parameter des Partnercodes oder die UTM-Marker von der Seite und fügt sie in die Seite zwecks Umleitung ein.
“Mitarbeiter nicht umleiten” — durch diese Einstellung werden nur die Benutzer oder Trainingsteilnehmer umgeleitet. Die Mitarbeiter und Administratoren der Accounts werden die Seite sehen.

“Die Hash des Benutzers prüfen” — die Umleitung wird stattfinden, wenn die Hash des Benutzers in der Seitenadresse oder im GET-Parameter nicht gefunden wird oder mit der vorhandenen Hash nicht zusammenfällt. Man kann die Hash im Link z.B. mit Hilfe der Variablen {user_hash} weiterleiten. Ein Beispiel für die Verwendung der Variablen im Link ist im Artikel über die Umleitung aus dem Formular angeführt.
Diese Funktion kann man z.B. für die Verifikation der Benutzer verwenden, die aus einem externen Service kommen, in den die Daten der Benutzer, einschließlich der Hash-Codes, vorher mit Hilfe der Webhooks übertragen wurden.
Mit Hilfe der Sichtbarkeitseinstellungen des Blocks kann der Block nur einem Segment von Benutzern angezeigt werden. Somit kann dieses Segment auf die gewünschte Seite umgeleitet werden. Man kann in die Seite mehrere Blocks mit Umleitung stellen und für jeden Block die Sichtbarkeit je Segment vorgeben.
“Liste der Trainingslernstunden” — mit Hilfe dieses Widgetblocks kann man auf der Seite eine Liste der Lernstunden eines bestimmten Trainings anzeigen lassen. Bei Änderungen des Trainings wird diese Liste automatisch aktualisiert.
Im Block “Liste der Trainingslernstunden” kann man die Lernstunden anhand der Tags der Arbeiten filtern:


bitte autorisieren Sie sich