Widgets. Wie kann man ein Formular für die Erfassung der Kontaktdaten auf einem externen Service platzieren?
Die Widgets kann man verwenden, um den eigenen Account auf GetCourse mit der Website, die auf einem externen Service erstellt wurde, zu verknüpfen, z.B. als Erfassungsformular. In diesem Fall werden die Benutzer das Formular auf Ihrer externen Website ausfüllen und sich auf diese Weise in Ihrem Account auf GetCourse anmelden oder sofort auf die Seite für die Bezahlung auf GetCourse überspringen.
Artikelinhalt:
- Wie kann man ein Widget erstellen?
- Wie kann man ein Widget auf den populärsten Ressourcen (Tilda, Wix) installieren?
- Über welche Möglichkeiten verfügen die Widgets und wie kann man sie einstellen?
- Zusätzliche Möglichkeiten der Widgets (Wiedergabe von Markern und Parametern, HTML-Code)
- Wie kann man mehrere gleiche Widgets auf einer Seite verwenden?
- Wie kann man Widgets mit den Blocks des alten CMS-Systems erstellen?
1. Wie kann man ein Widget erstellen?
Um ein Widget zu erstellen:
- Erstellen Sie ein neues Widget im Abschnitt “Website” — “Widgets”.
- Geben Sie die Bezeichnung des Widgets ein und drücken Sie auf den Button “Erstellen”.

In diesem Fenster können Sie Blocks einfügen, die Sie auf die Seite in einer anderen Ressource stellen möchten.
Der in Widgets am häufigsten verwendete Block ist das Abonnements-/Verkaufsformular.
- Fügen Sie den Block mit dem Formular ein.
- Geben Sie in den Blockeinstellungen Funktionen vor, die für das betreffende Formular erforderlich sind (Erstellung der Bestellung, Eintragung in eine Gruppe, u.a.m.).

Zum Einfügen des Widgets in eine andere Website muss man den Code dieses Widgets bekommen. Dazu drücken Sie auf der Editierseite des Widgets auf “Einstellungen und Code des Widgets”.

Im Fenster wird ein Skript angeboten, das man kopieren muss.
Der Einfügecode wird folgenderweise gebildet:
- über das geschützte Protokoll https://
- über das ungeschützte Protokoll http://
Es wird empfohlen, den Code zu wählen, der über https:// vorgegeben ist, weil einige Browsers die Anzeige der Widgets sperren, die über einen nicht geschützten Anschluss eingefügt wurden.

2. Wie kann man ein Widget auf den populärsten Ressourcen installieren?
3. Über welche Möglichkeiten verfügen die Widgets und wie kann man sie einstellen?
Bewusster Primitivismus.
Eigentlich sind die Widgets und Formulare ein sehr mächtiges Instrument, das sich nur schwer “voll und gleich” beschreiben lässt. Hier wird nur ein sehr einfaches Basisszenario dargelegt – das, womit man anfangen kann.
Als Beispiel führen wir einige Fragen auf, die entstehen können.
- Wohin gelangt der Benutzer, nachdem er die Daten in das Formular eingegeben hat?
- Auf eine neue Seite? Kann man sie vorgeben? Kann sie auf einer anderen Website sein? Auf GetCourse? Wird der Benutzer auf dieser Seite autorisiert werden?
- Wird er dort wo er ist bleiben und die Aufschrift “Danke” sehen? Kann man diese Aufschrift editieren? Kann man dort ein Video einfügen? Kann das Video davon abhängen, was der Benutzer eingegeben hat?
- Was ist, wenn dieser Benutzer im System schon präsent ist? Wird er noch einmal registriert? Wenn er später in eine für die Autorisierung gesperrte Zone gelangt, wird das System nach dem Passwort fragen? Kann der Benutzer nicht nach dem Passwort gefragt jedoch autorisiert werden? Und wenn der Benutzer den E-Mail-Versand abbestellt hat, kann das Widget die E-Mails für ihn wieder abonnieren?
- Wenn der Benutzer im System schon präsent und bereits auf der Website registriert ist, kann man ihm etwas anderes im Formular zeigen?
- Kann man zwei Buttons anlegen? Kann man sie so einstellen, dass sie unterschiedliche Funktionen haben?
- Kann man die Option “Benutzervereinbarung empfangen”? mit einem Kontrollkästchen mit Häckchen einstellen? Kann man es so einstellen, dass das Formular weitere Aktionen erst dann erlaubt, nachdem auf das Häkchen gedrückt wurde?
- Ist die Funktion der Datenvalidierung vorhanden? Was für eine Validierung?
- Kann man im Formular eigene Felder anlegen?
Die Antworten kann man in unserem Blog in entsprechenden Artikeln finden.
4. Zusätzliche Möglichkeiten des Widgets
Die Widgets können die UTM-Marker der Seite, Partnerlinks usw. wiedergeben.
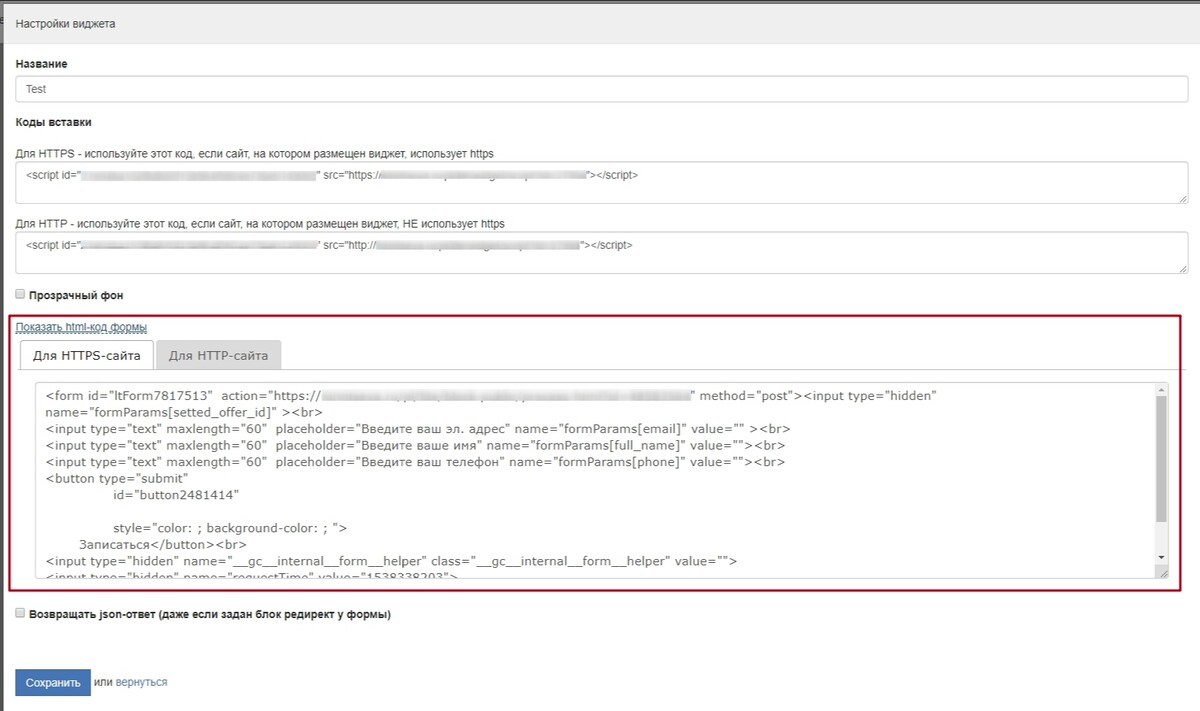
Es ist auch möglich, Widgets in Form eines HTML-Formulars
einzubetten – dadurch lässt sich seine Ansicht flexibler einstellen. (Um die Möglichkeit, den HTML-Code des Widgets zu bekommen, zu aktivieren, wenden Sie sich an den technischen Kundendienst)

5. Wie kann man mehrere gleiche Widgets auf einer Seite verwenden?
Bitte beachten Sie:
für eine korrekte Anzeige von zwei und mehr gleichen Widgets auf der Seite muss man in den Skript-Code einen Parameter einfügen (für jede Widget-Kopie ist ein eigener Parameterwert erforderlich). Andernfalls kann im Browser nur eines der mehreren Widgets angezeigt werden.
Zum Beispiel: <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.ru/pl/lite/widget/script?id=143846&rand=ein_zufälliger_Satz_Buchstaben"></script> <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.ru/pl/lite/widget/script?id=143846&rand=ein_anderer_Satz_Buchstaben"></script>
Dabei sind &rand=ein_zufälliger_Satz_Buchstaben und &rand=ein_anderer_Satz_Buchstaben — Parameter, die man den Widgets hinzufügen soll (statt der Parameterwerte aus dem Beispiel muss man eigene Werte benutzen).

6. Wie kann man Widgets mit den Blocks des alten CMS-Systems erstellen?
Außerdem kann man Widgets mit anderen Blocks erstellen, die im Modus
«Ansicht einstellen» verwendet werden. Dazu muss man ein “altes Widget” unter dem Link Ihr_Account/cms/control/xdget/new erstellen.Diese Blockart kann man z.B. zum Einbetten auf der Seite des Feedback-Formulars benutzen.


bitte autorisieren Sie sich