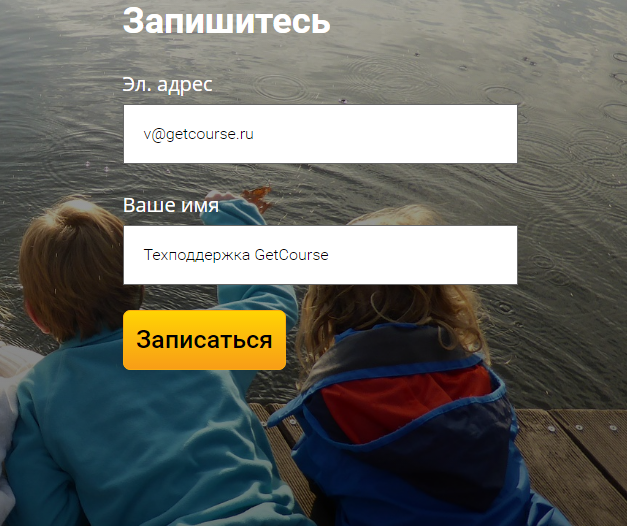
Um den Hintergrund des Formulars durchsichtig zu machen, muss man:
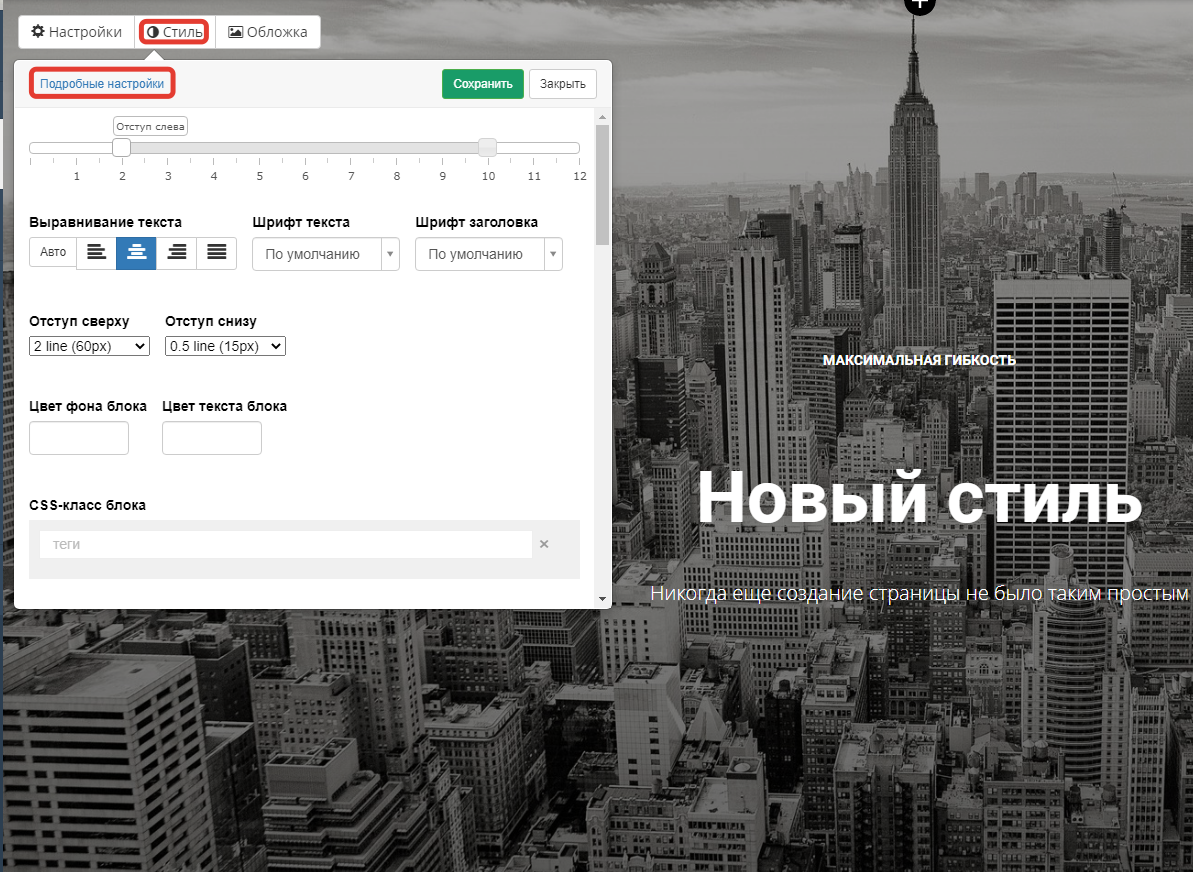
- in den Einstellungen des Blocks den Abschnitt “Stil” öffnen
- “Detaillierte Einstellungen” wählen
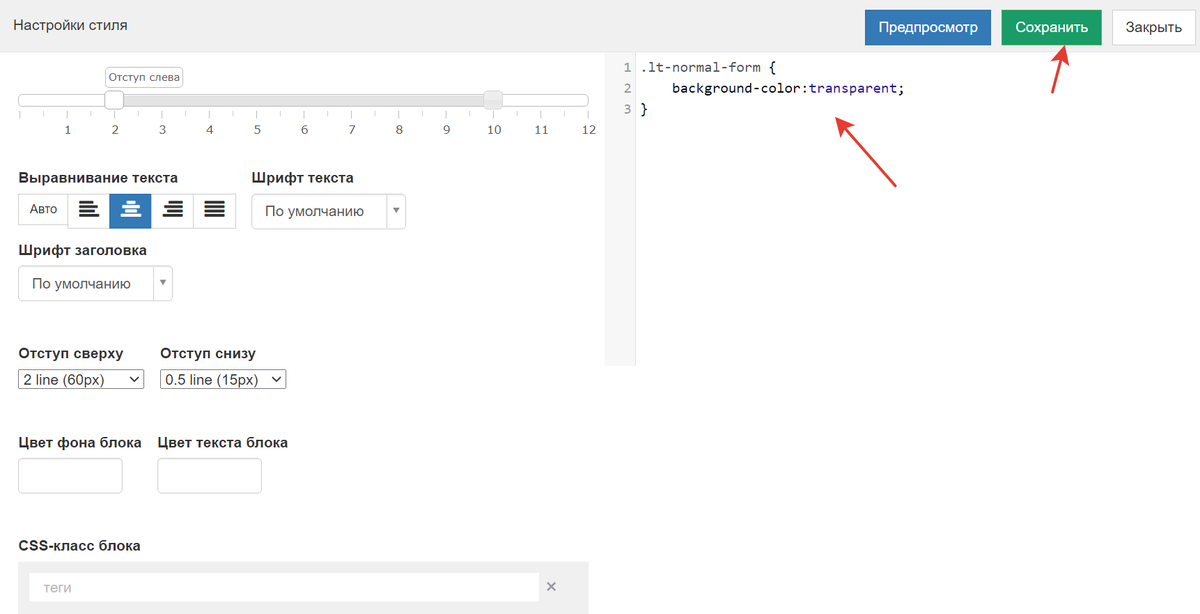
- in den Abschnitt “CSS-Block” einfügen:
.lt-normal-form {
background-color:transparent;
}



Um das Widget durchsichtig zu machen, muss man in den Einstellungen im Abschnitt “Grundlegendes” ein Häkchen gegenüber dem Feld “Durchsichtiger Hintergrund” setzen.


bitte autorisieren Sie sich