Sie können die Ansicht der Trainingsliste, eines konkreten Trainings oder einer anderen Systemseite
mit Hilfe des Blockdesigners einstellen.
Eine der Einstellungsvarianten besteht darin, dass die Trainingsliste als Kacheln dargestellt wird: auf der Seite werden Vorschaubilder für jedes Training angezeigt. Wie man die Trainingsliste schrittweise einstellen kann, wird in diesem Video gezeigt:
Trainingsliste als Kacheln anzeigen
Sie können auch erforderliche Elemente wie z.B. Text, Bild, Button oder Bestellungsformular auf die Seite stellen.
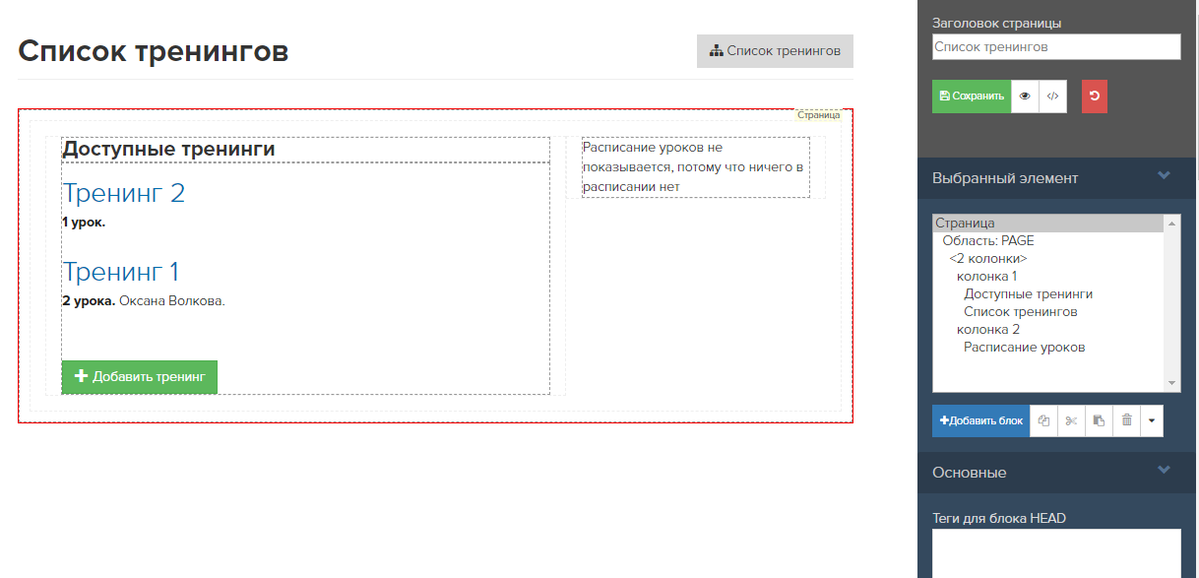
Für den Übergang zu den Einstellungen drücken Sie auf den Button “Ansicht einstellen”:

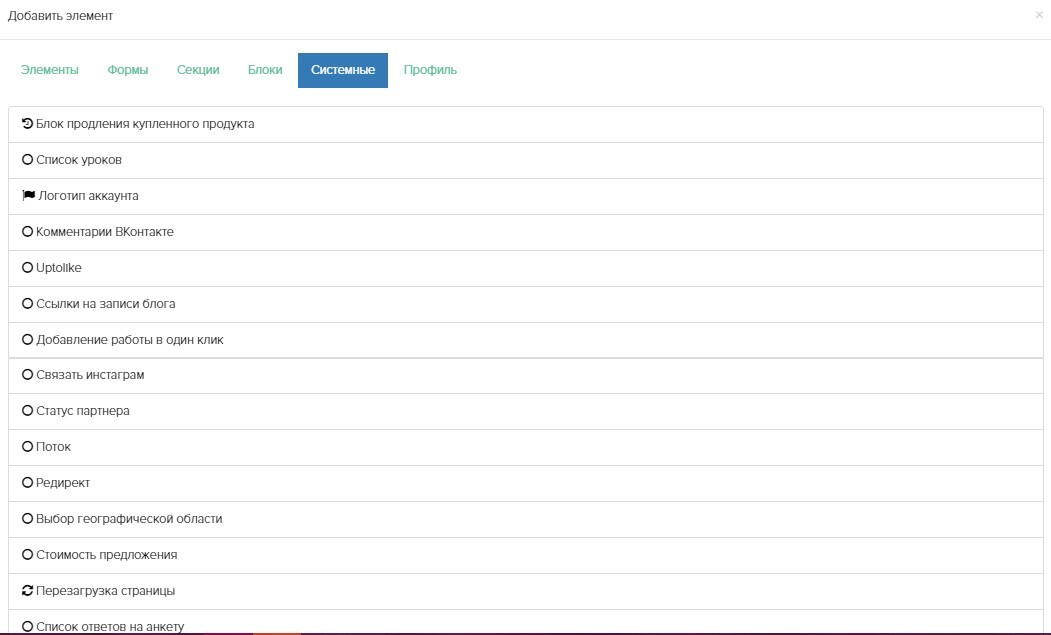
Es wird der “alte” Designer geöffnet, in dem man verschiedene Elemente, Blocks und Formulare hinzufügen kann:

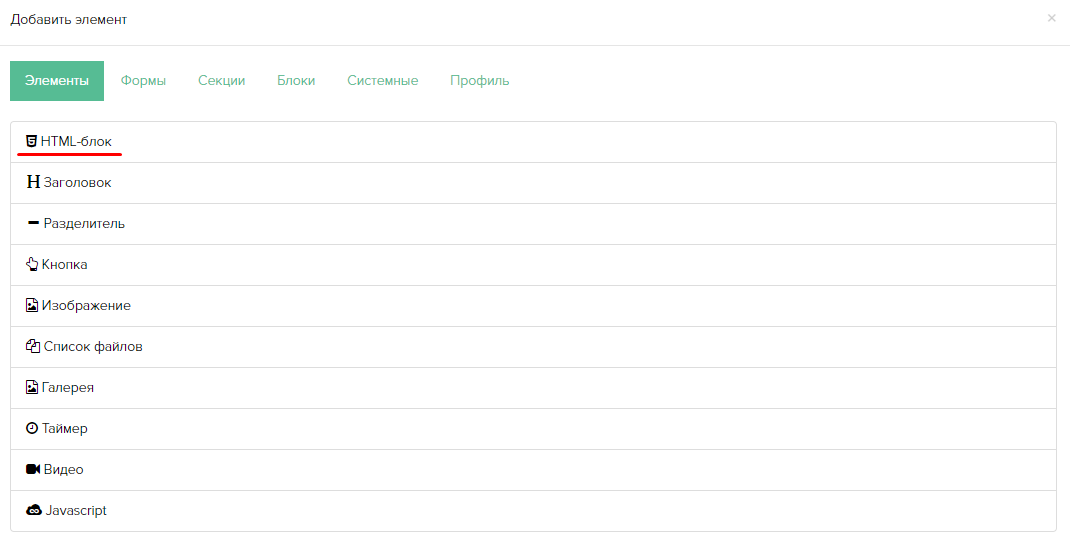
Wählen Sie auf der Seite eine Stelle aus, an der Sie den neuen Block haben möchten, drücken Sie im rechten Menü auf den blauen Button “Block einfügen”, wählen Sie den gewünschten Block aus der Liste aus und fügen Sie ihn in die Seite mit einem Doppelklick ein.
Man kann z.B. einen HTML-Block einfügen:

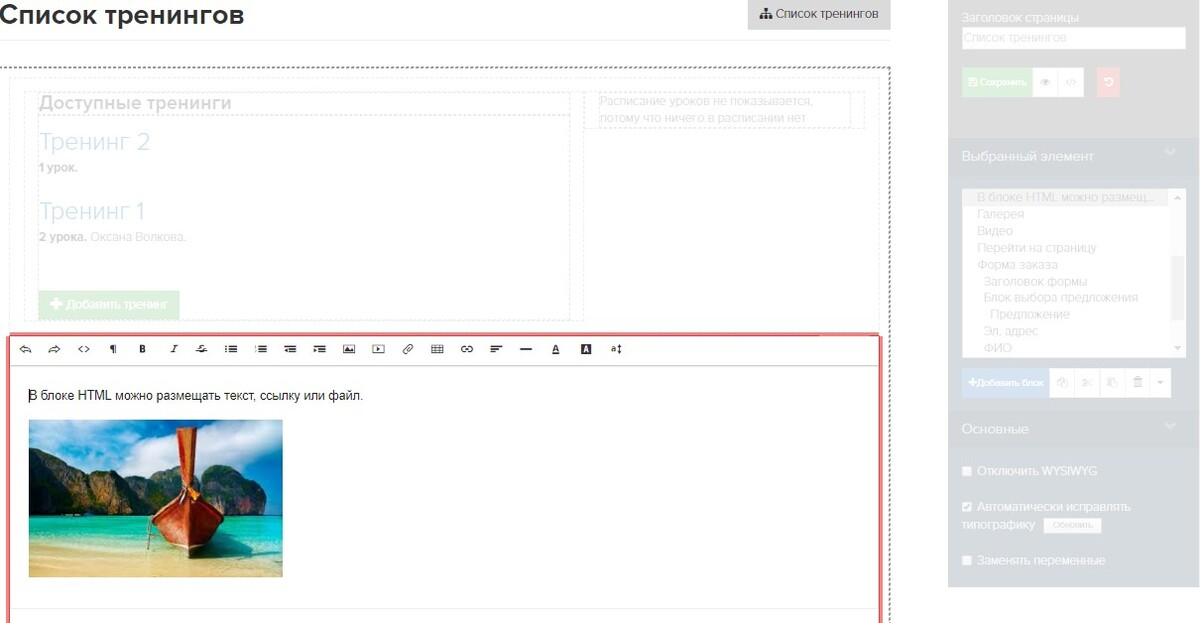
Innerhalb des HTML-Blocks kann man mit Hilfe eines einfachen Texteditors einen Text schreiben und bearbeiten sowie Links, Bilder oder andere Dateien einfügen:

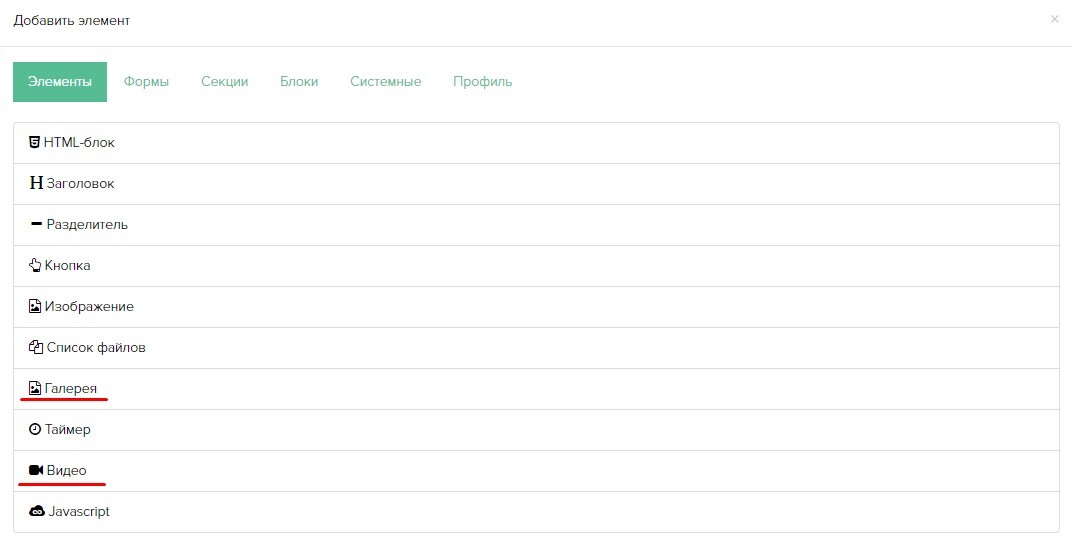
Man kann auch die Blocks “Bild”, “Galerie” oder “Video” einfügen:

Die Galerie kann mehrere Bilder mit Bezeichnungen und Beitragsbildern enthalten:

Das Video kann man von YouTube oder Vimeo herunterladen:


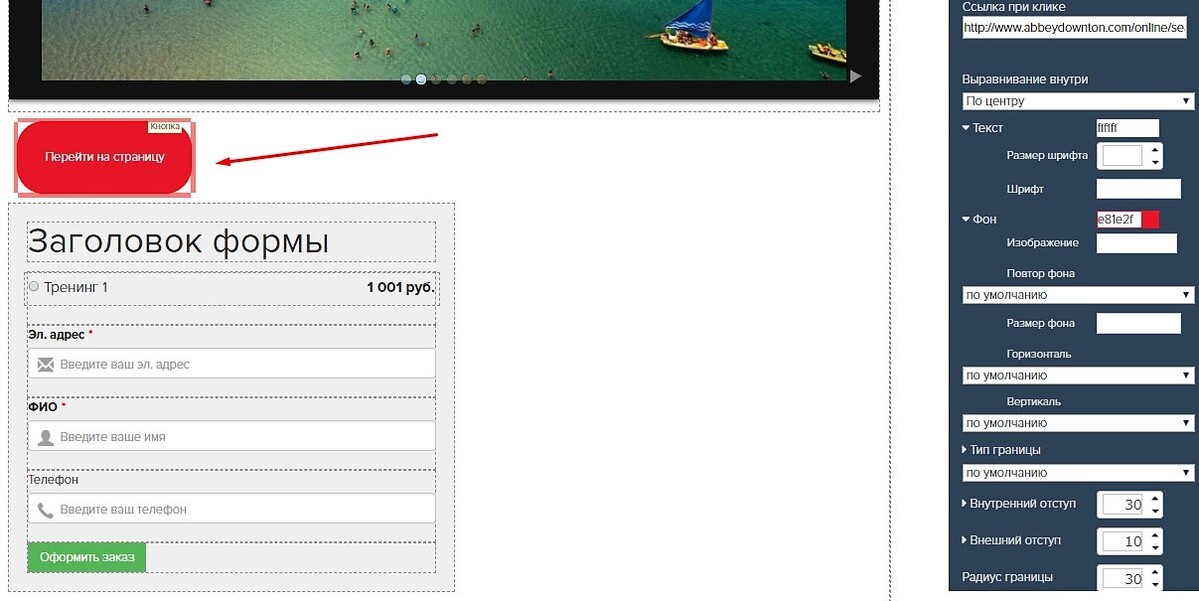
Man kann einen Button für den Übersprung unter dem Link hinzufügen:

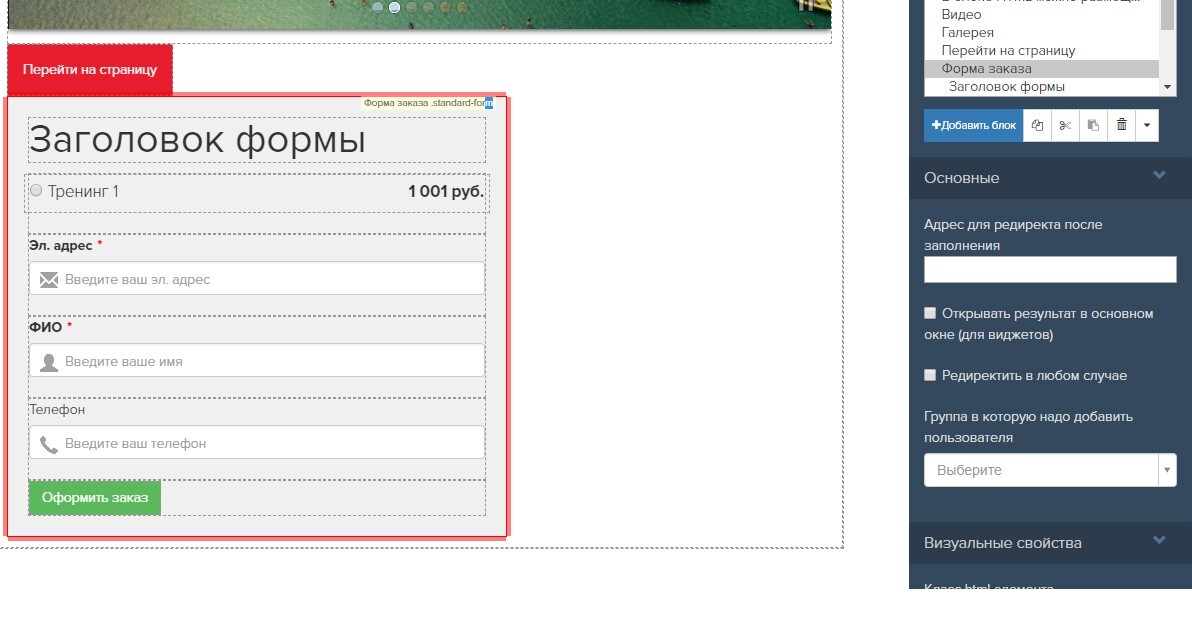
Man kann ein Formular, z.B. ein einfaches Bestellungsformular, einfügen:

In der Blockliste gibt es auch die Blocks “Fragebogen”, “Leistungsskala”, “Liste der Trainingsteilnehmer” und viele andere Elemente, mit denen man die Systemseite schön gestalten kann.
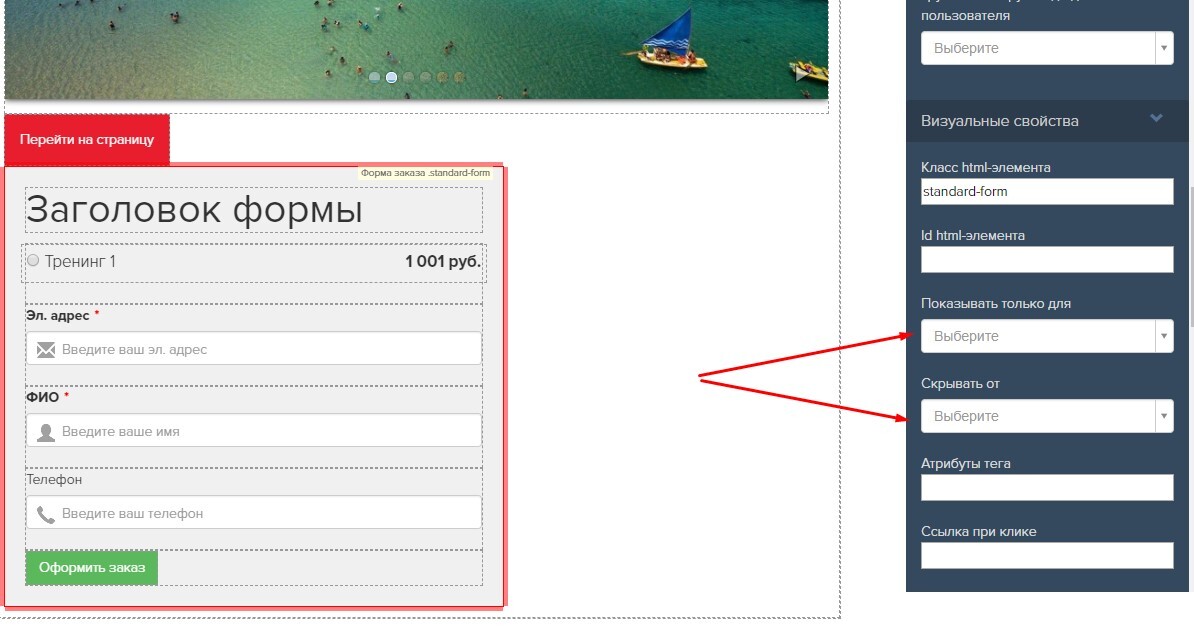
Für jeden dieser Blocks kann man die Sichtbarkeit für ein bestimmtes Benutzersegment einstellen (“Anzeige nur für” oder ”Ausblenden für”):

Man kann auch die Textfarbe in einigen Elementen, Einzüge und Ausrichtung der Blocks vorgeben wie auch einen Link beim Klick einfügen:

Die Blocks kann man vertauschen. Dazu muss man auf den Block drücken und ihn an die gewünschte Stelle ziehen.
Bitte beachten Sie, wenn Sie mit benutzerorientierter Umsetzung des Layouts arbeiten und einen eigenen Code verwenden:
bevor Sie Änderungen auf der Systemseite speichern, sollten Sie Ihren Code kopieren und gesondert einspeichern.

bitte autorisieren Sie sich