Auf den Seiten, die im Designer der Plattform GetCourse erstellt wurden, kann man verschiedene Schriftarten einschalten – über Erstellung von benutzerspezifischen Designs.
Mit Hilfe des Designs kann man eigene Schriftarten für alle Textblocks auf der Seite – sowohl für den Haupttext als auch für die Titel – installieren. Später können Sie das erstellte Design auf ausgewählte Seiten der Website anwenden.
Schriftarten auf den Seiten auf GetCourse wechseln
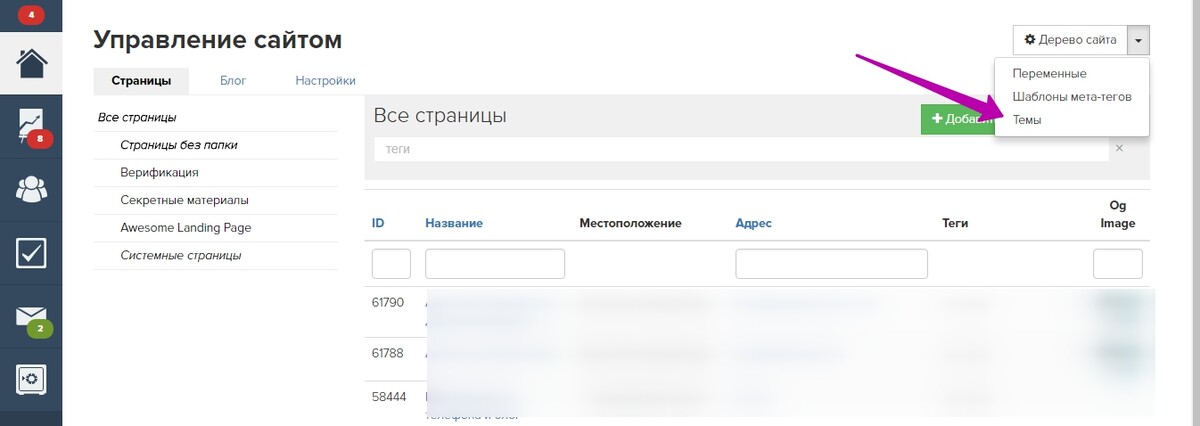
1) Erstellen Sie ein Design: gehen Sie zum Abschnitt “Website” —> “Seiten”, und wählen Sie “Designs” im Dropdown-Menü “Website-Struktur”:


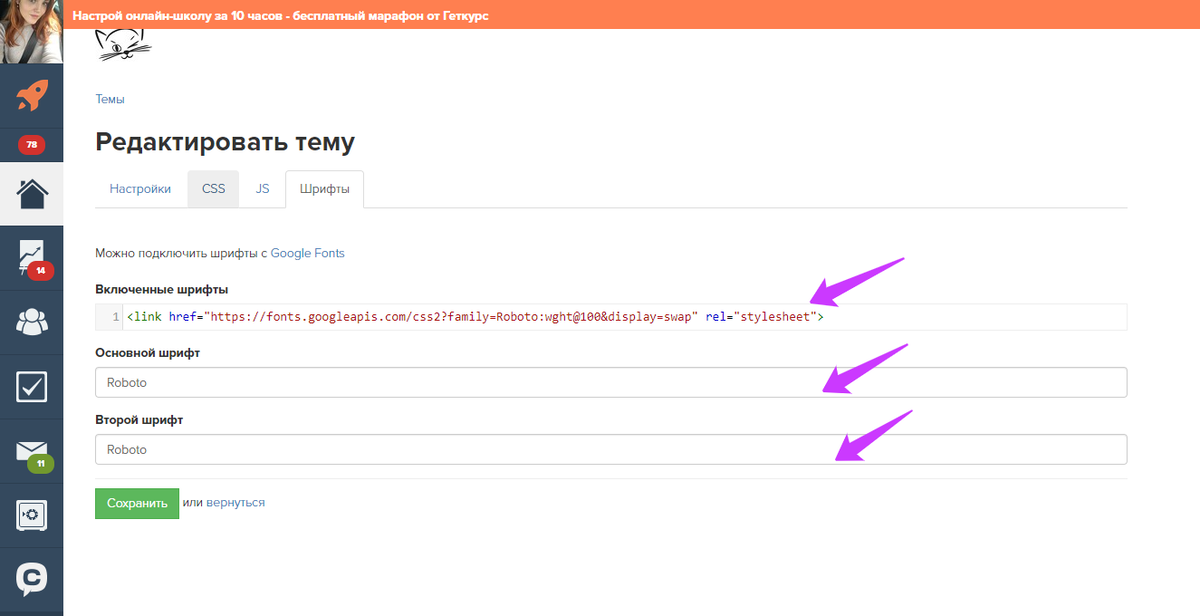
2) Gehen Sie zum Reiter “Schriftarten” und, dem Link folgend, zur Seite Google Fonts um passende Schriftarten auszuwählen.

3) Wählen Sie eine Schriftart aus, dazu muss man auf die gewünschte Schriftart klicken. Danach drücken Sie auf “+ Select this style” und kopieren Sie die Daten aus dem Abschnitt “Embed” im Feld “link”.
Fügen Sie den kopierten Link in das Feld “Aktivierte Schriftarten” in den Designeinstellungen ein.
Geben Sie Schriftarten vor, die als Hauptschriftart (für den Haupttext) und Nebenschriftart (für die Titel) benutzt werden sollen.




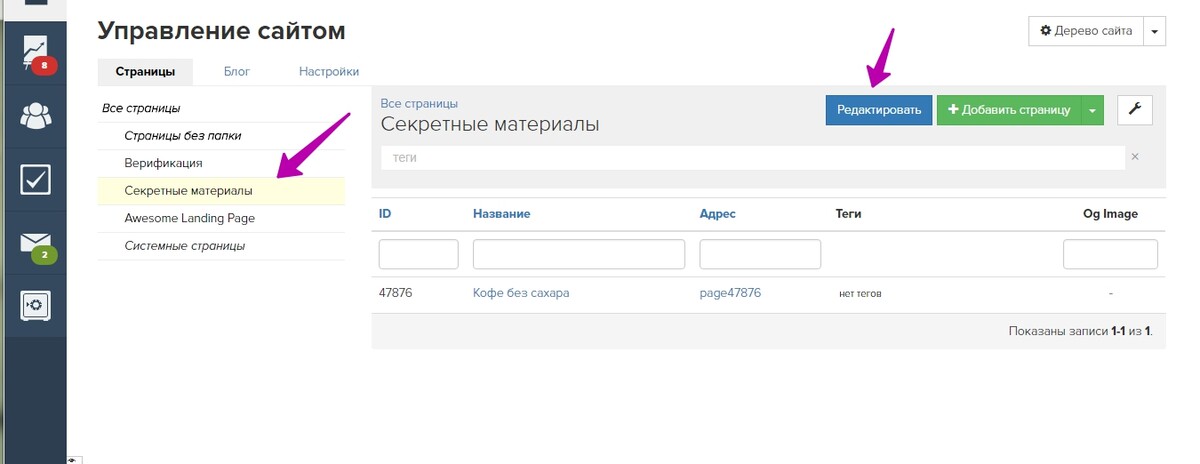
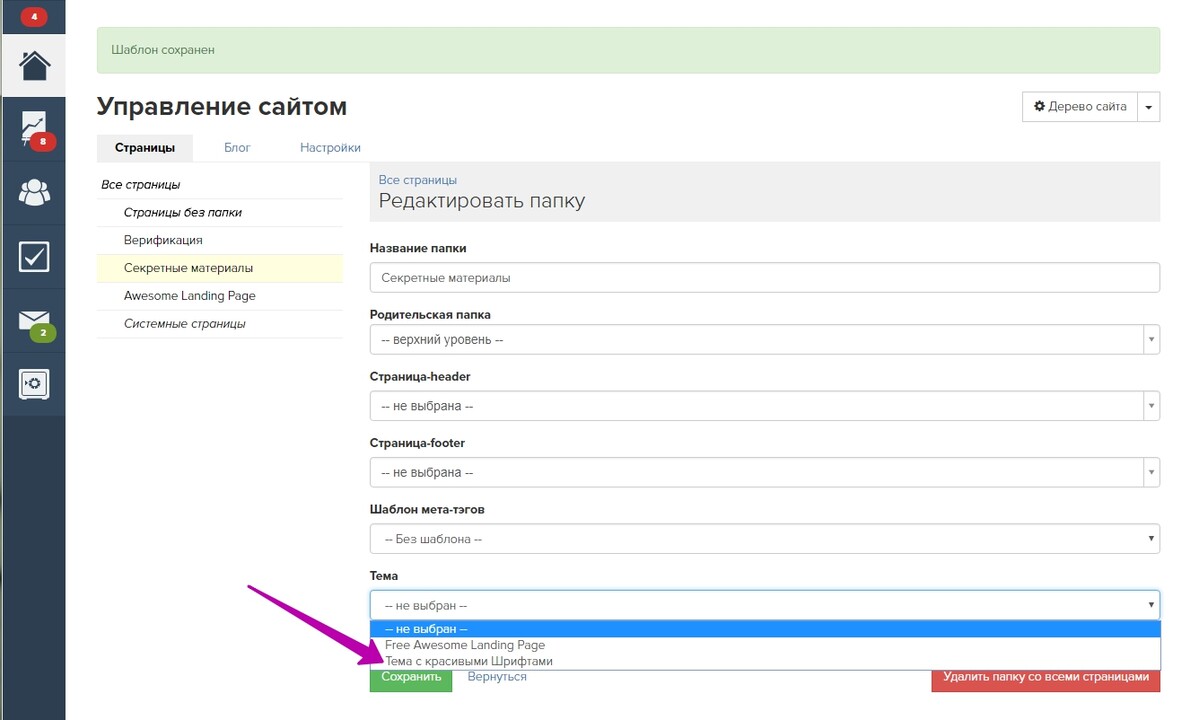
4) Knüpfen Sie das Design an die Seite an. Dazu muss man einen Ordner anlegen und in dessen Einstellungen den Verwendungszweck des erstellten Designs angeben. Um das Design auf die Seiten anzuwenden, muss man die Seiten in diesen Ordner verlagern.


Nach dem Aktivieren des Designs und Speichern der Einstellungen des Ordners werden die Designeinstellungen, einschließlich der Schriftarten, für alle Seiten in diesem Ordner übernommen.


Wenn man es unterlässt, die Haupt- und Nebenschriftart vorzugeben, kann man die Schriftarten unmittelbar in jedem Textblock oder unter Benutzung der CSS-Stile auswählen.


bitte autorisieren Sie sich