Nachdem das Widget auf GetCourse erstellt wurde, kann es auf der Seite des Tilda-Services auf eine der folgenden Weisen hinzugefügt werden.
Hier sind die Hauptvarianten:
Bitte beachten Sie: für die korrekte Anzeige von zwei und mehr gleichen Widgets auf der Seite muss man in den Skript-Code einen Parameter einfügen (mit einem eigenen Parameterwert für jede Widgetkopie). Sonst kann im Browser nur eines von mehreren Widgets angezeigt werden.
Zum Beispiel: <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.ru/pl/lite/widget/script?id=143846&rand=zufälliger_Buchstabensatz"></script> <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.ru/pl/lite/widget/script?id=143846&rand=anderer_zufälliger_Buchstabensatz"></script>
Dabei sind &rand=
zufälliger_Buchstabensatz und &rand=anderer_zufälliger_Buchstabensatz Parameter, die den Widgets hinzuzufügen sind. (Anstelle der Parameter aus dem Beispiel sind eigene Parameter zu verwenden)

1. Das Widget in den HTML-Block einfügen
Wie kann man die Website auf Tilda und GetCourse vereinigen
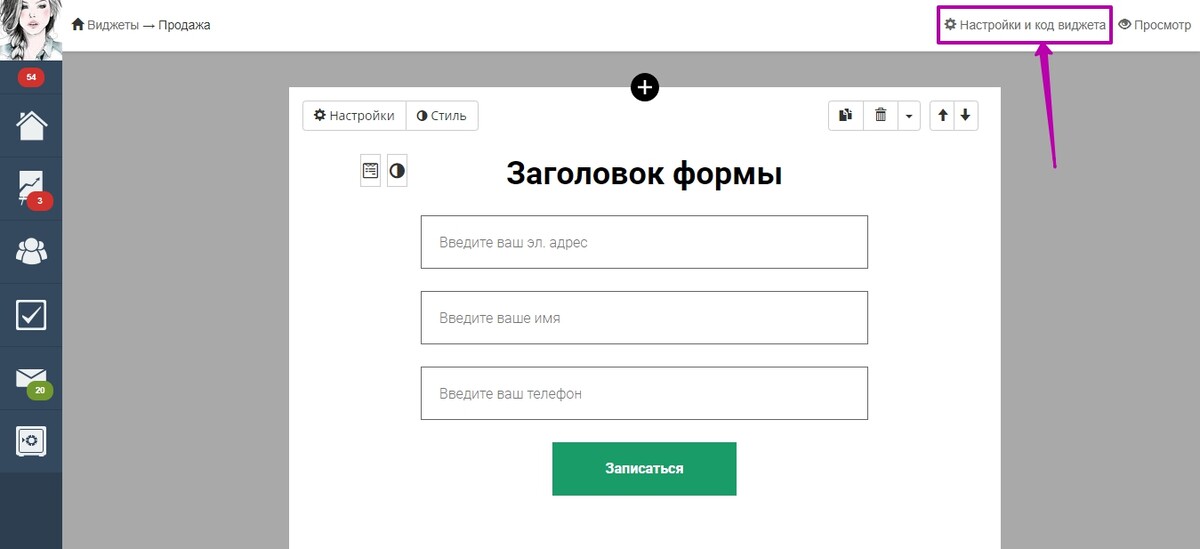
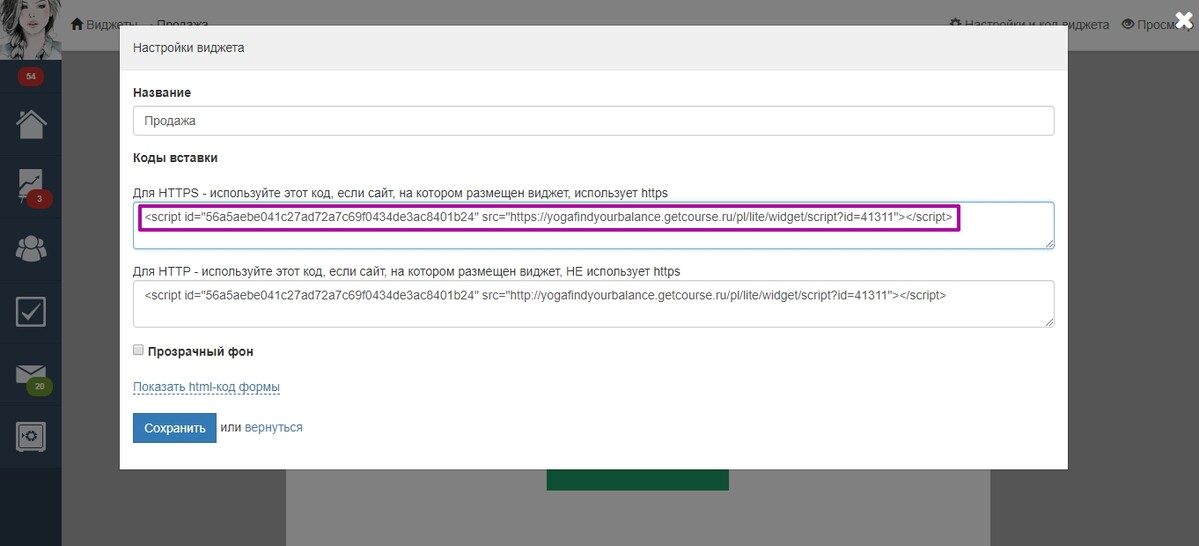
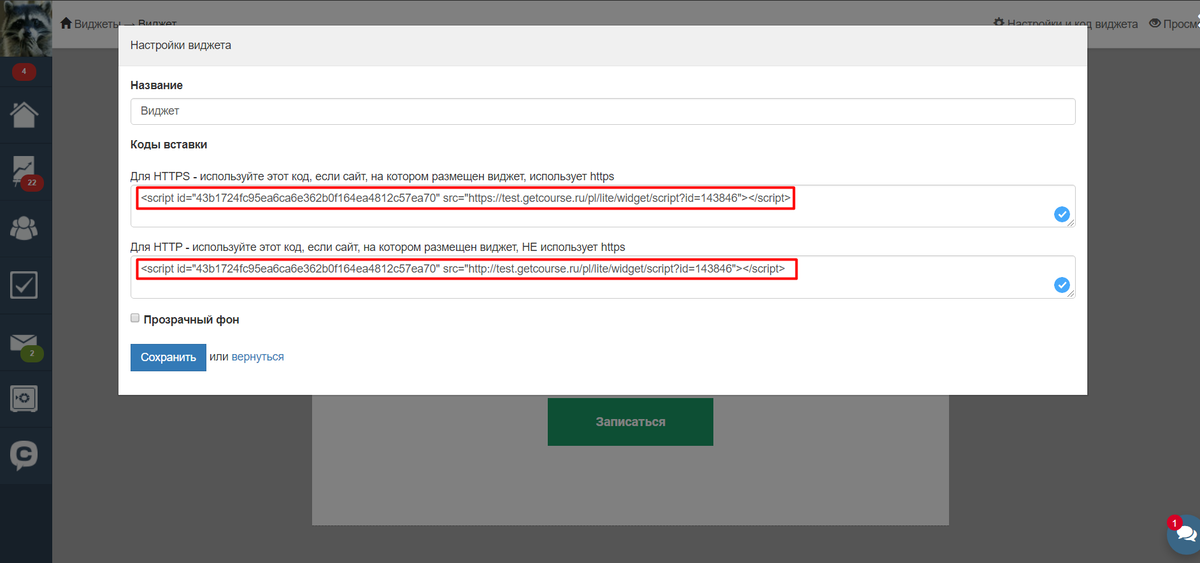
Kopieren Sie den Code des erstellten Widgets:


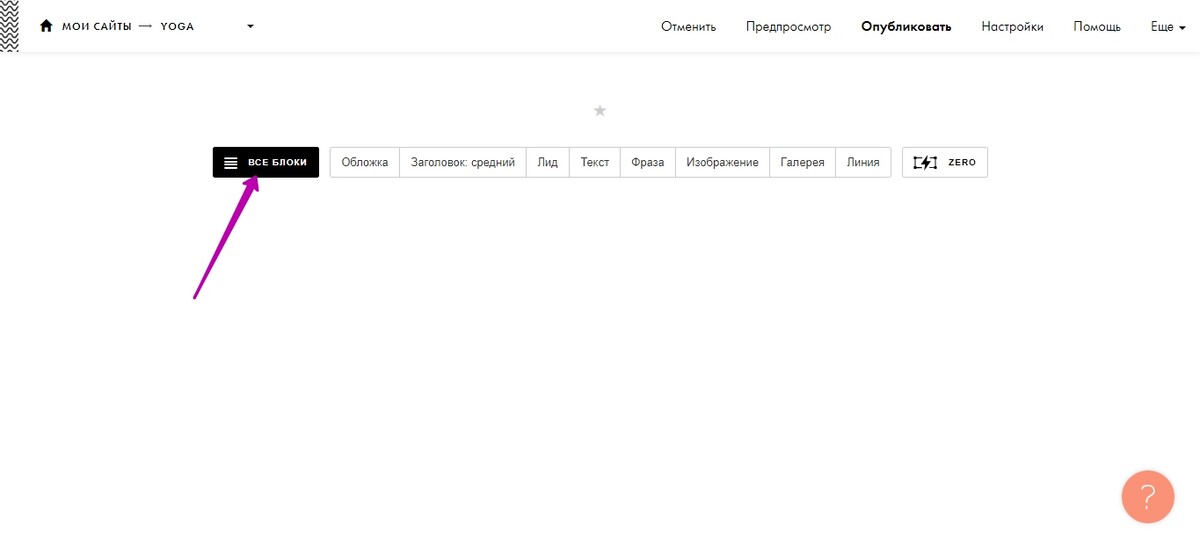
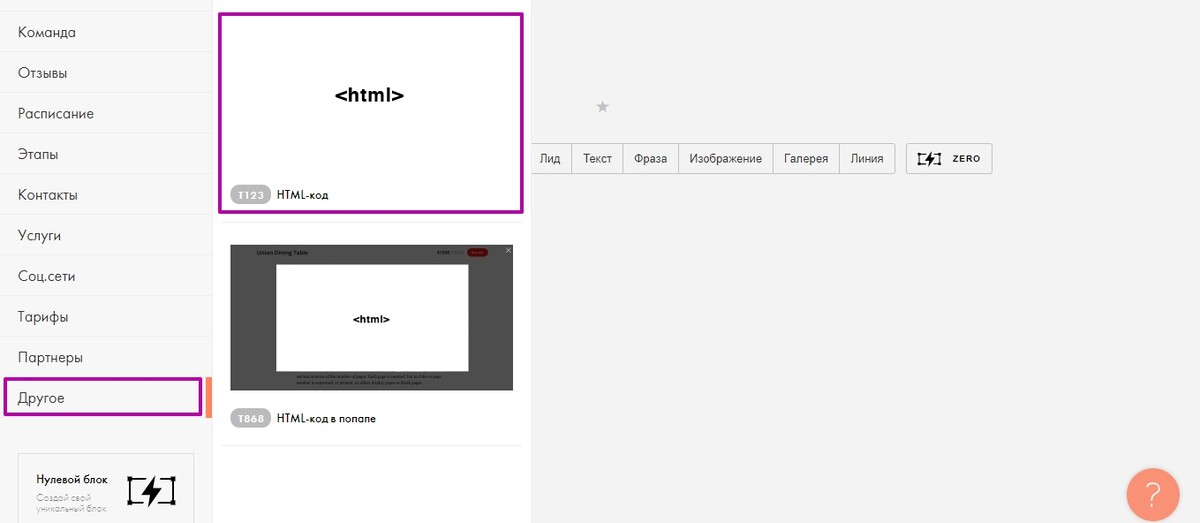
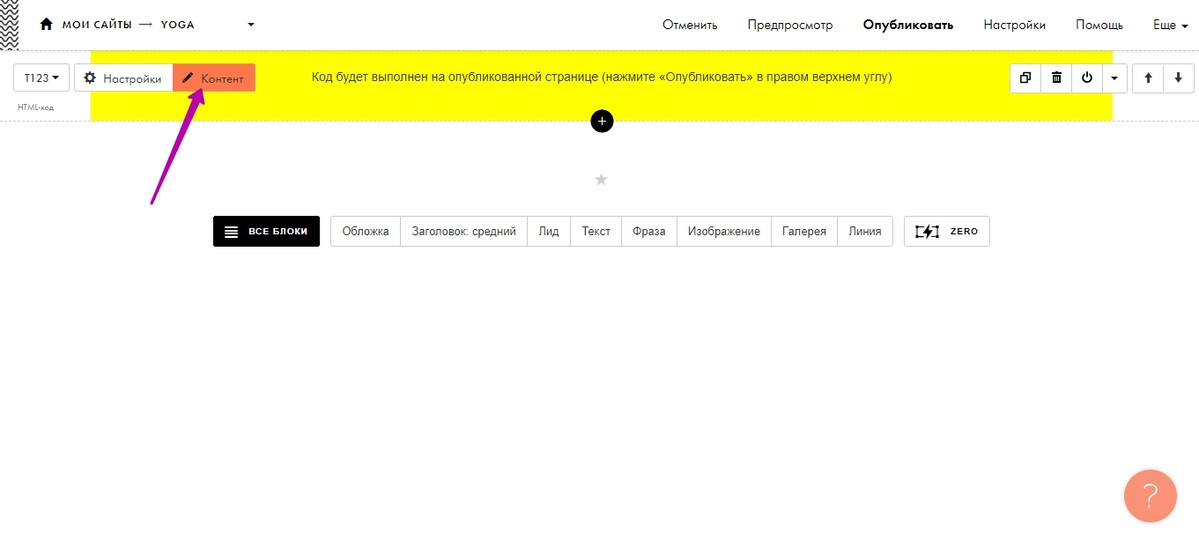
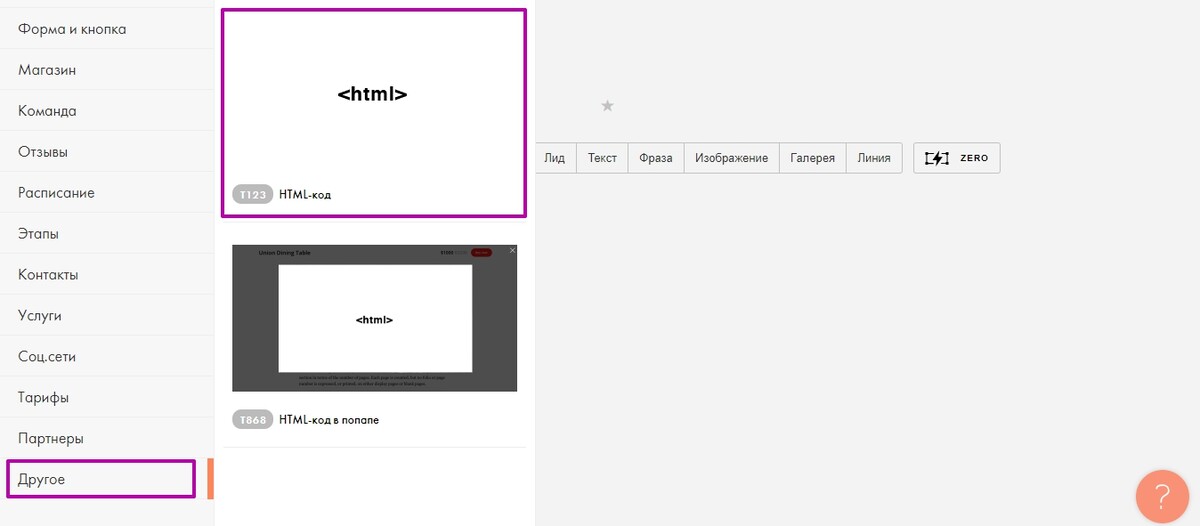
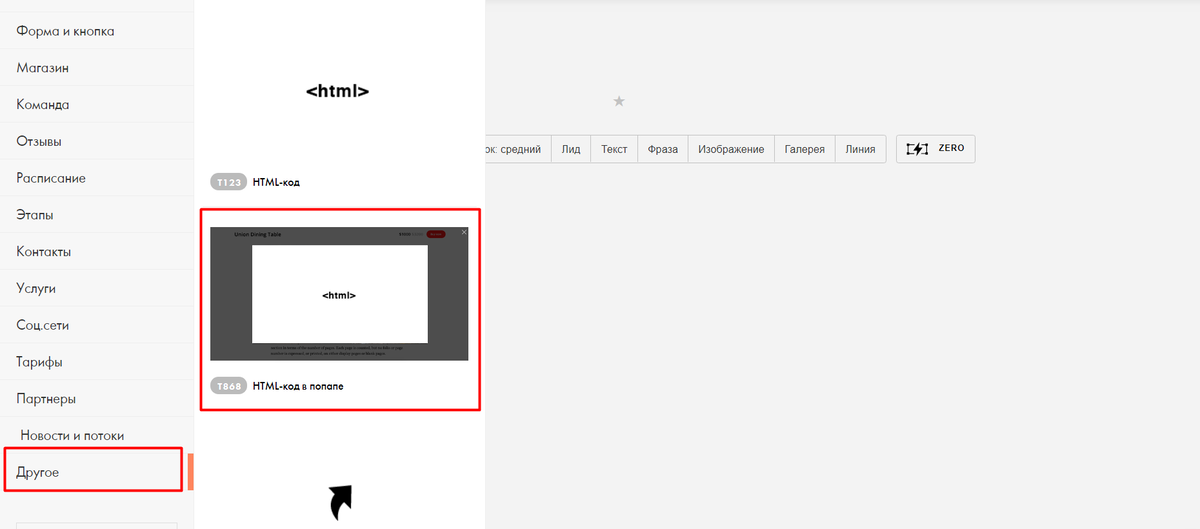
Fügen Sie auf der Seite von Tilda den Block T123 aus der Kategorie “Anderes” ein: T123 — “HTML-Code”:


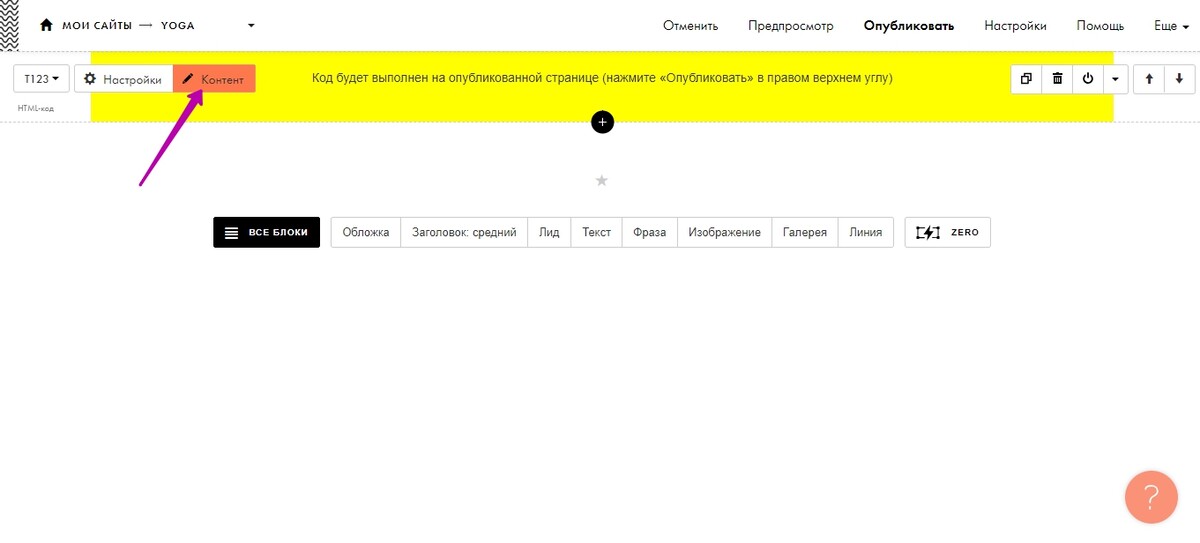
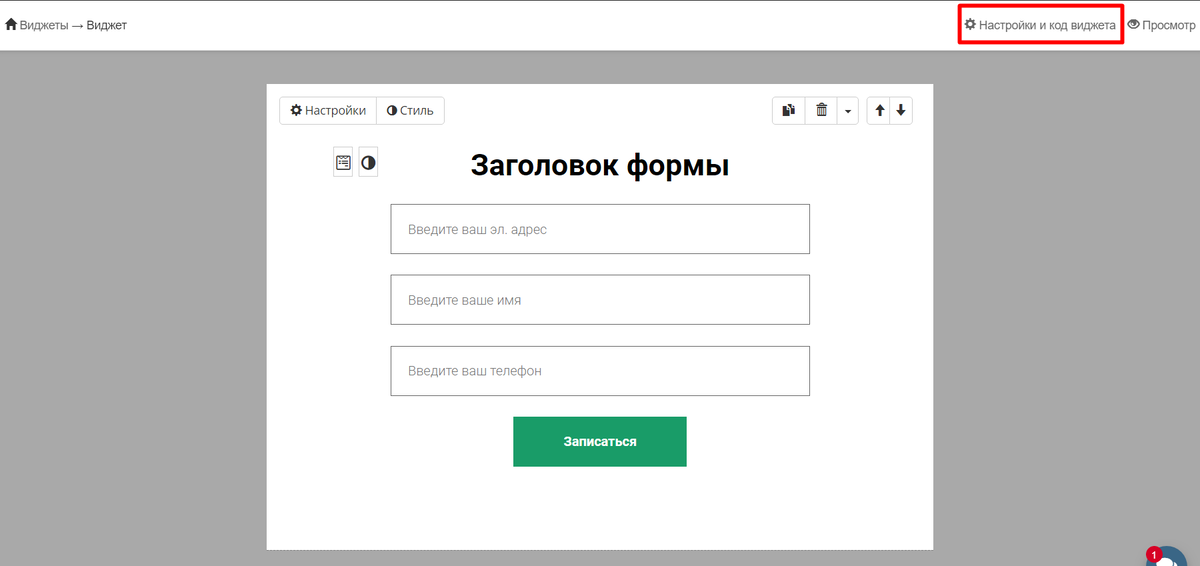
Klicken Sie auf die Schaltfläche “Content”:

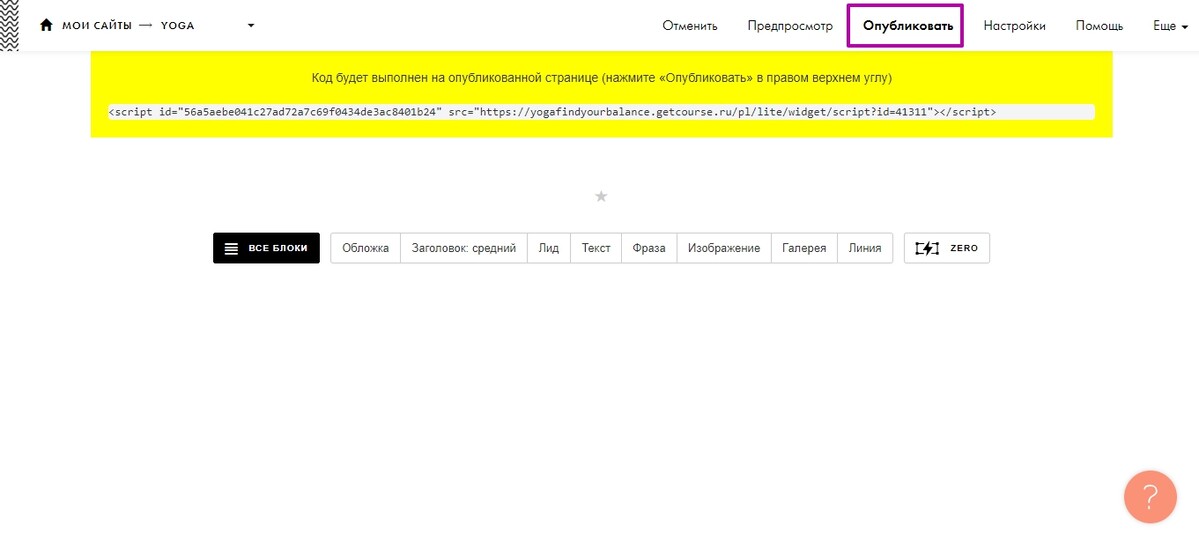
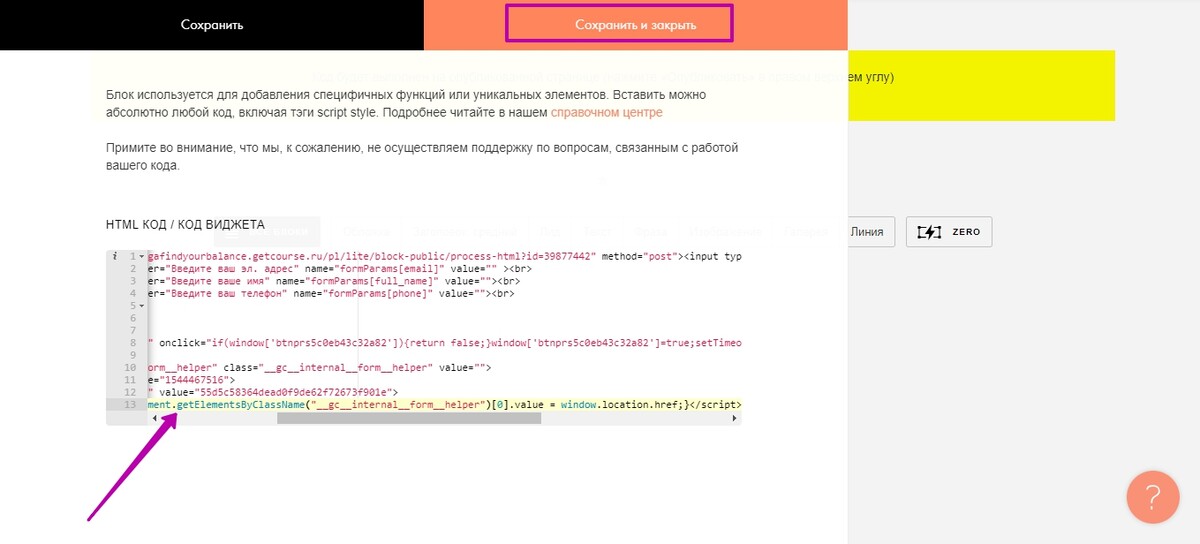
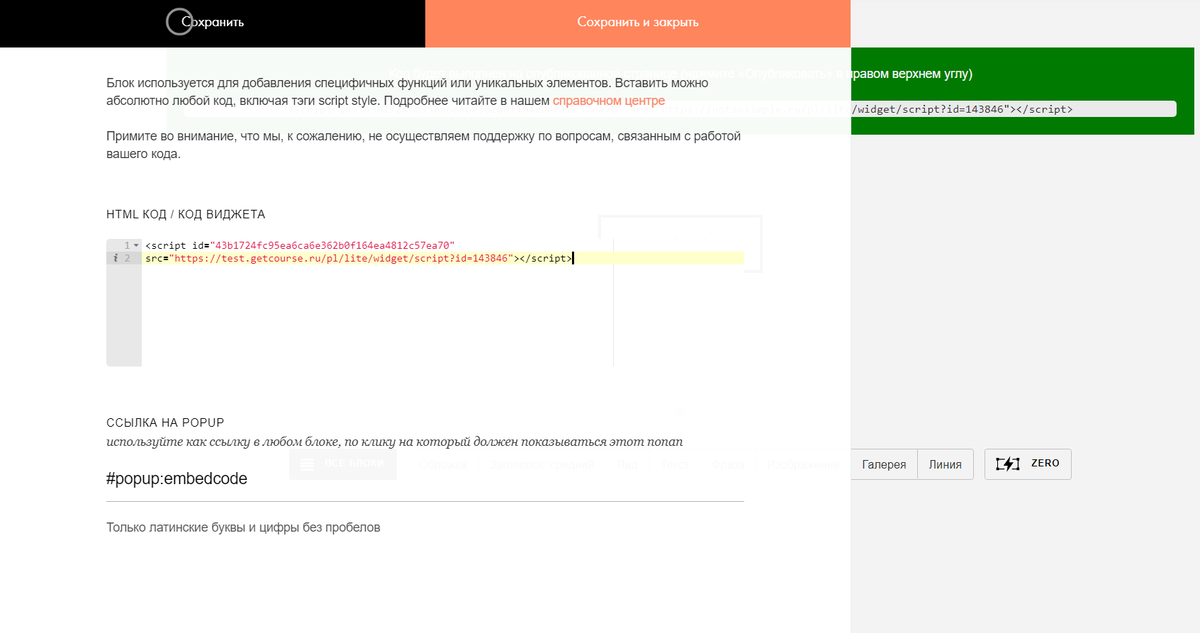
Fügen Sie im erschienenen Fenster den kopierten Widget-Code ein und speichern Sie die Änderungen mit dem Button “Speichern und schließen”:

Für die Anzeige des Widgets auf der Seite muss diese veröffentlicht werden:

2. Das “alte Widget” in den HTML-Block einfügen
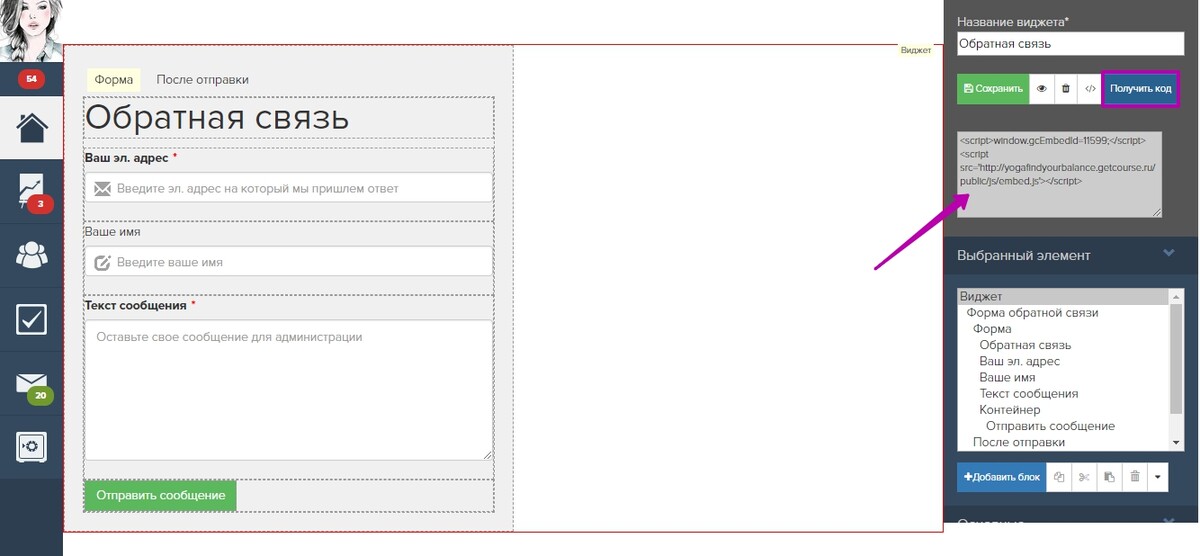
Nach der Erstellung des “alten Widgets” nach dem Link Ihr_Benutzerkonto/cms/control/xdget/new (z.B. des Widgets mit einem Rückmeldungsformular) kann sein Code kopiert:

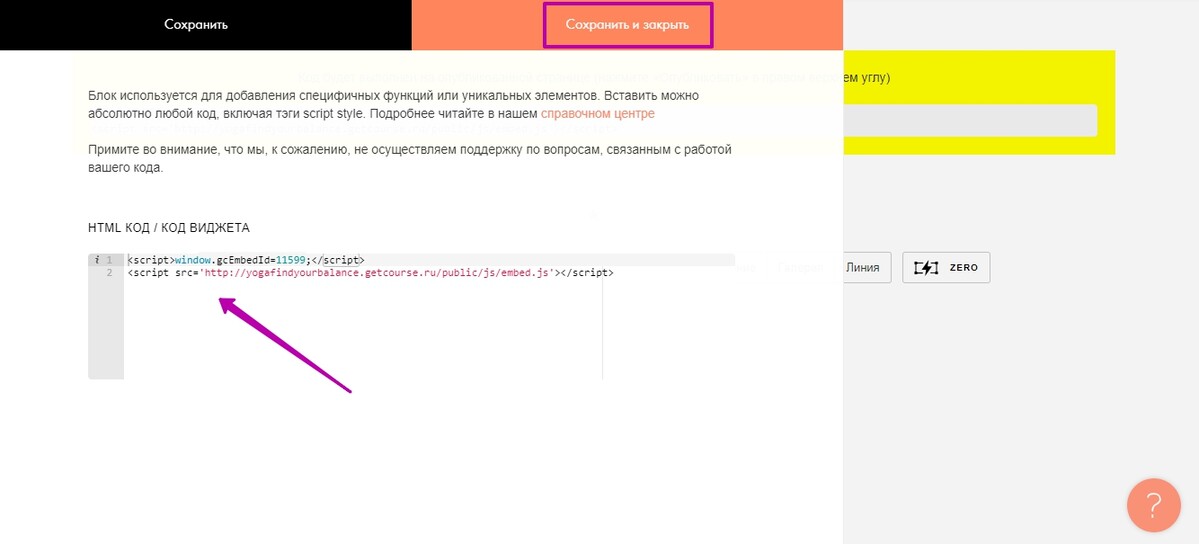
und auf ähnliche Weise in den Block T123 — “HTML-Code” eingefügt werden:

Bei Bedarf kann der Block mit dem Widget zentriert werden, indem man die Einzüge bei den “Einstellungen” einstellt:


3. Das Widget über den HTML-Code des Formulars in den HTML-Block einfügen
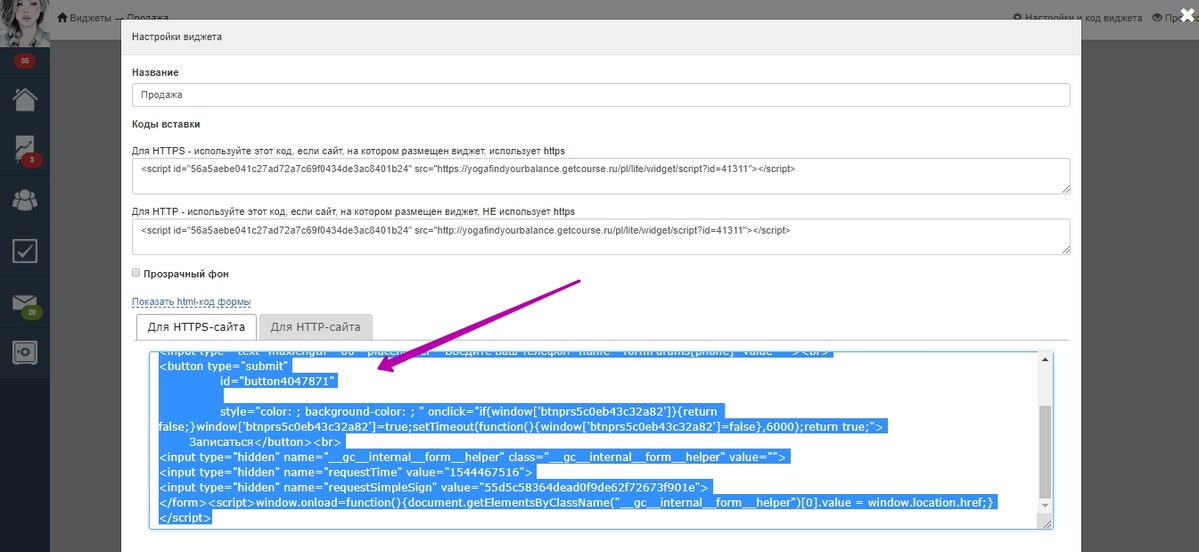
Um ein Widget über den HTML-Code des Formulars in den HTML-Block einzufügen, muss man seinen Code kopieren:

Auf der Tilda-Seite den Block T123 — “HTML-Code” einfügen:

und den Code bei “Content” des Blocks einsetzen:


Das Widget wird auf der Seite nach der Veröffentlichung der Änderungen angezeigt.
4. Das Widget in das PopUp einfügen
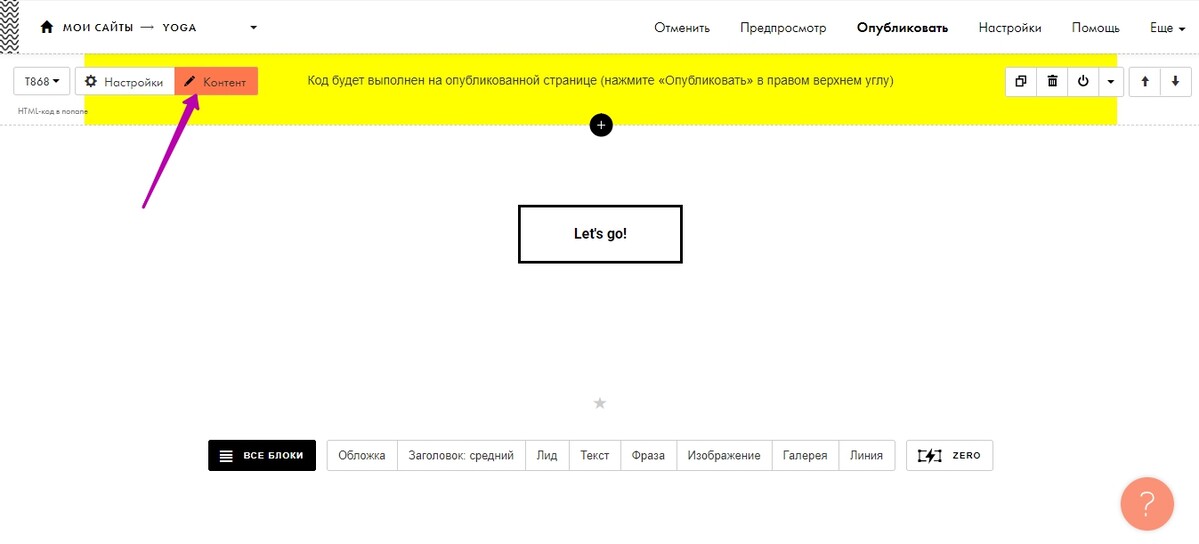
Nun behandeln wir die Frage, wie man das Öffnen des GetCourse-Widgets im PopUp-Fenster beim Klick auf die Schaltfläche einstellen kann. Dazu muss man auf der Tilda-Seite zwei Blocks einfügen. Fügen Sie zuerst den Block T868 aus der Kategorie “Anderes” ein: T868 — “HTML-Code im PopUp”:

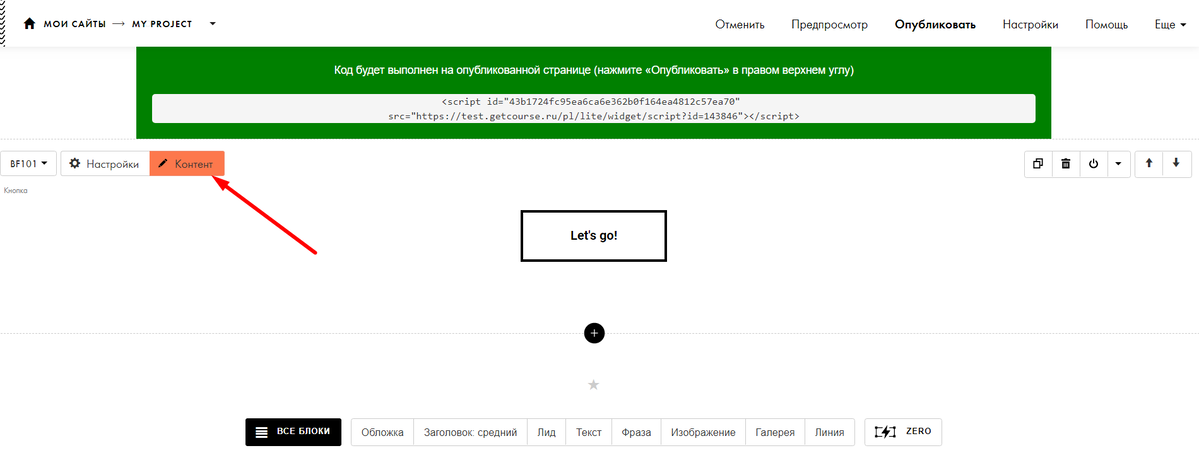
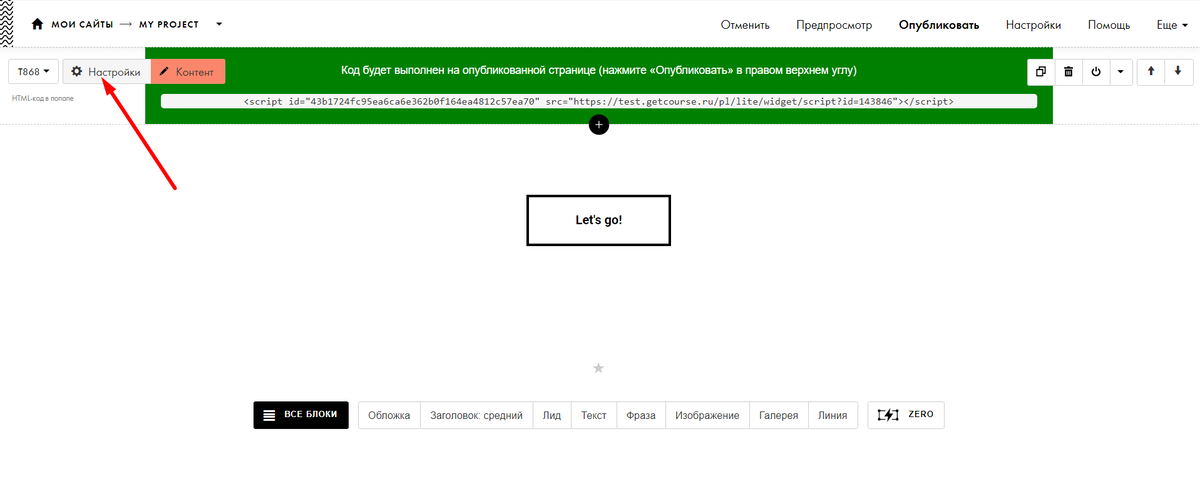
Klicken Sie auf die Schaltfläche “Content”:

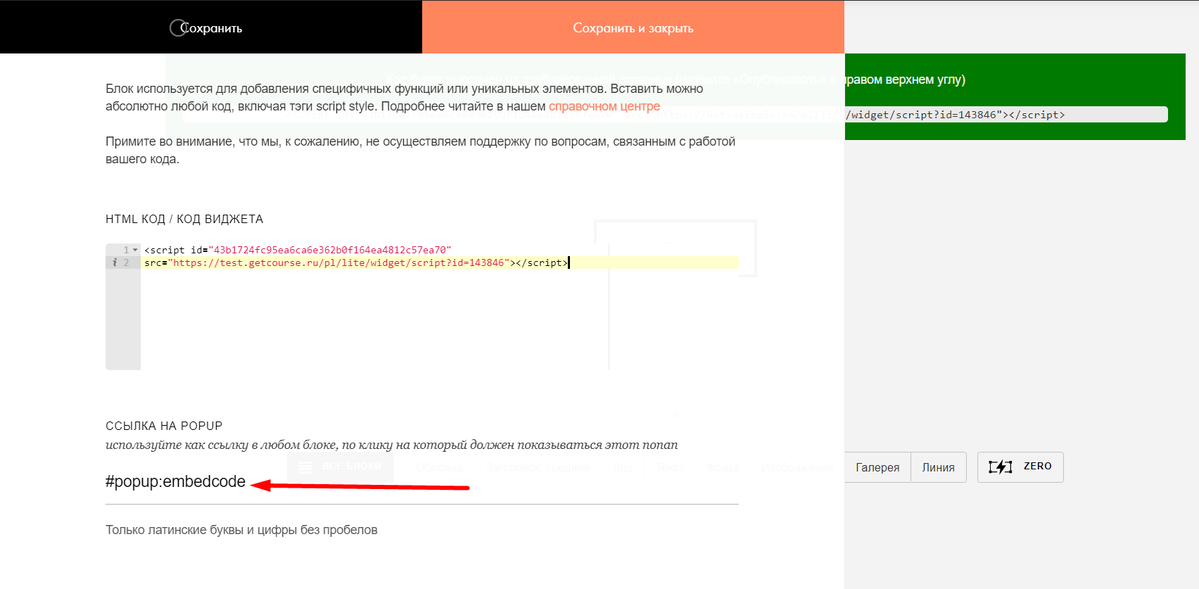
Fügen Sie im erschienenen Fenster den Widget-Code ein, der von der Seite “Einstellungen und Widget-Code” auf dem Benutzerkonto kopiert wurde:



Kopieren Sie den Link ins PopUp, um ihn danach im folgenden Block zu verwenden:

Fügen Sie den Block mit dem Button hinzu, durch dessen Drücken ein Widgetformular aufpoppen wird:

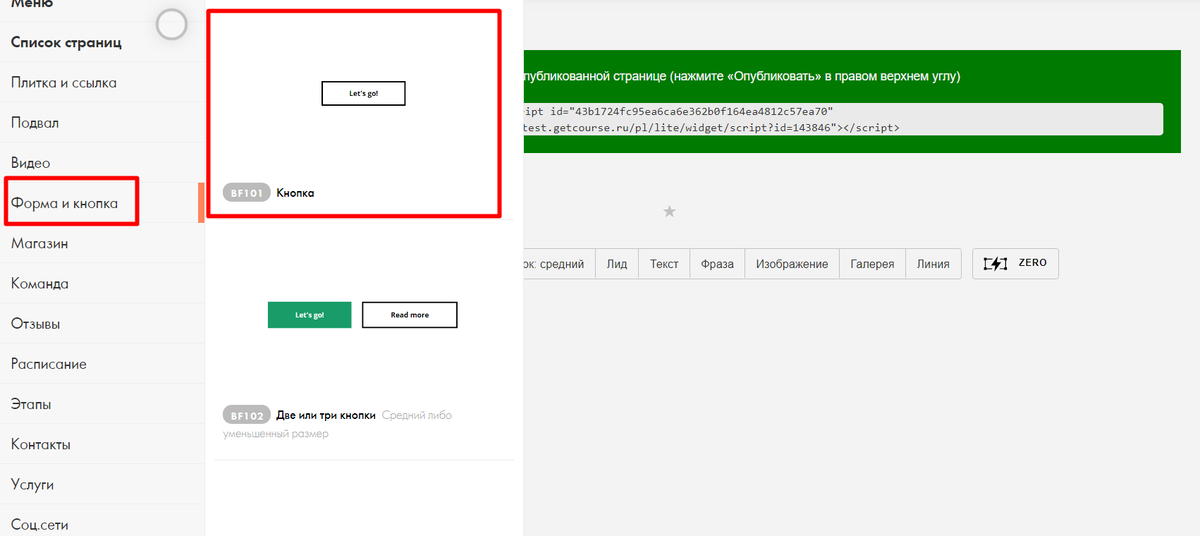
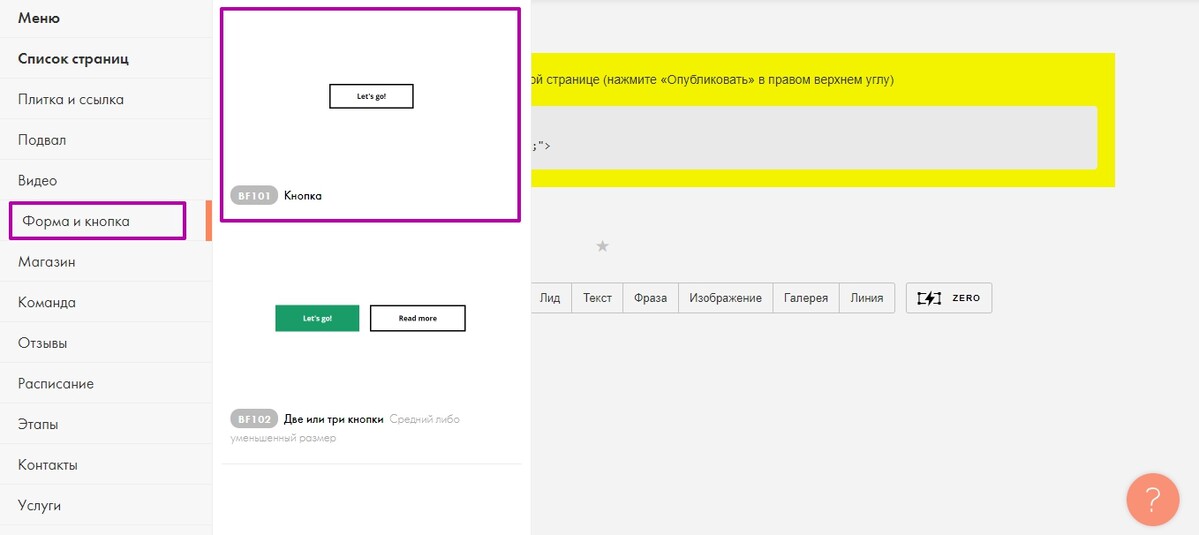
Den Button einfügen kann man mit einem Block aus der Kategorie “Formular und Button” — BF101 “Button”:

Klicken Sie auf “Content” und fügen Sie den kopierten Link im PopUp ein:


Veröffentlichen Sie die Änderungen auf der Seite:

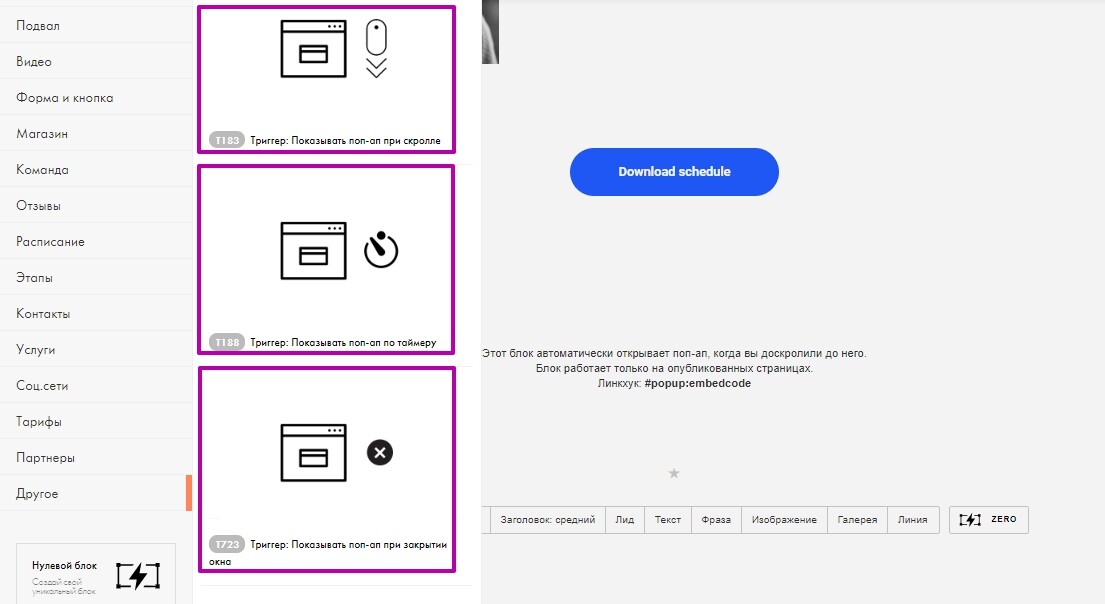
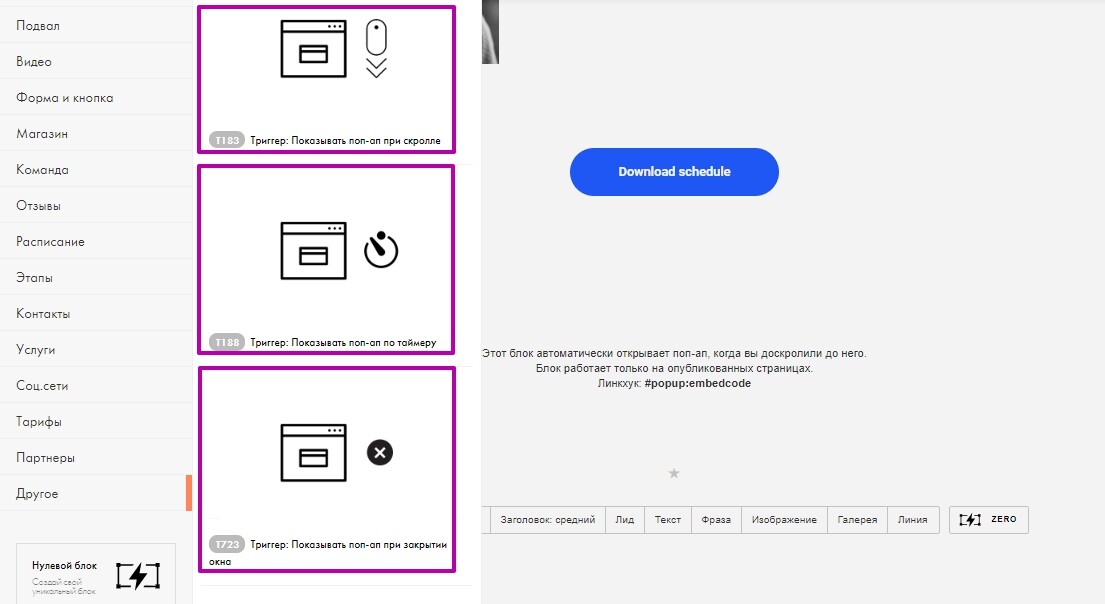
Auf ähnliche Weise kann man die PopUp-Anzeige nicht nur beim Klicken auf den Button, sondern auch für Trigger-Blocks (T183, T188, T723) einstellen:

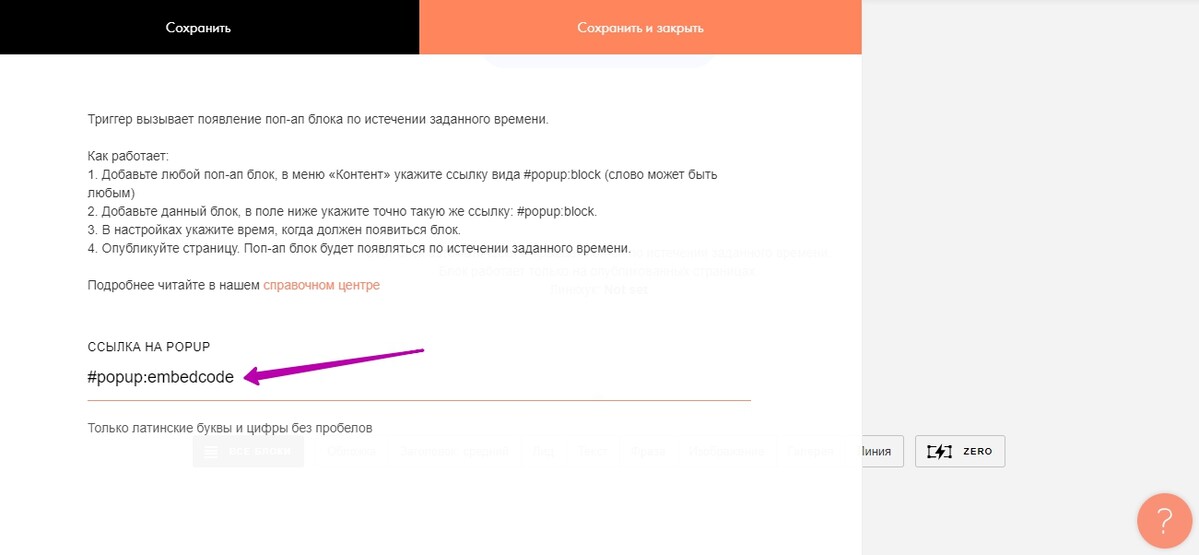
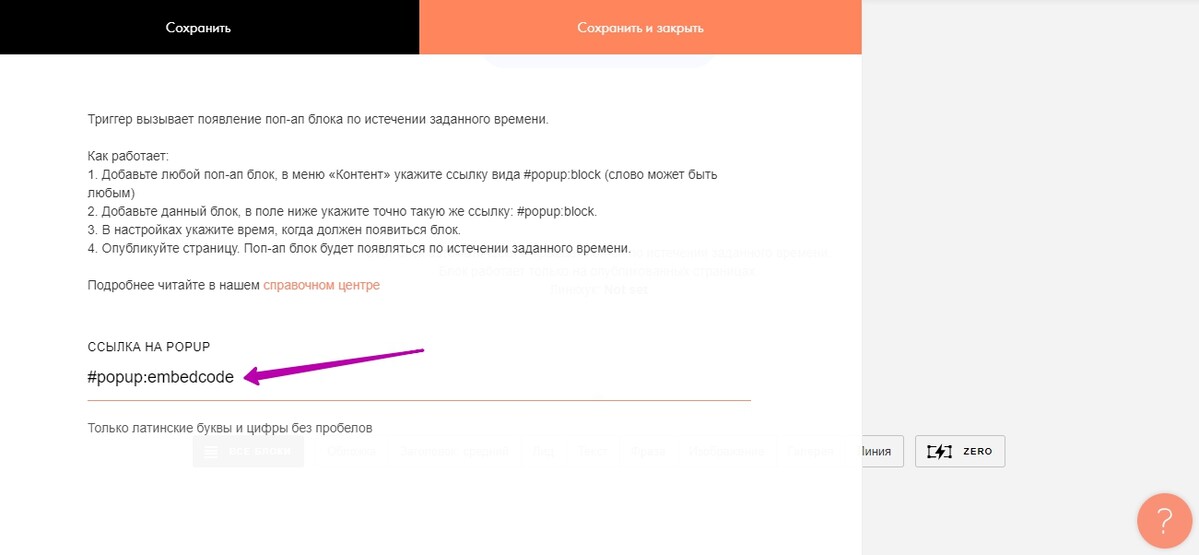
Im Menü “Content” eines jeden derartigen Blocks muss man auch den Link auf PopUp vorgeben:

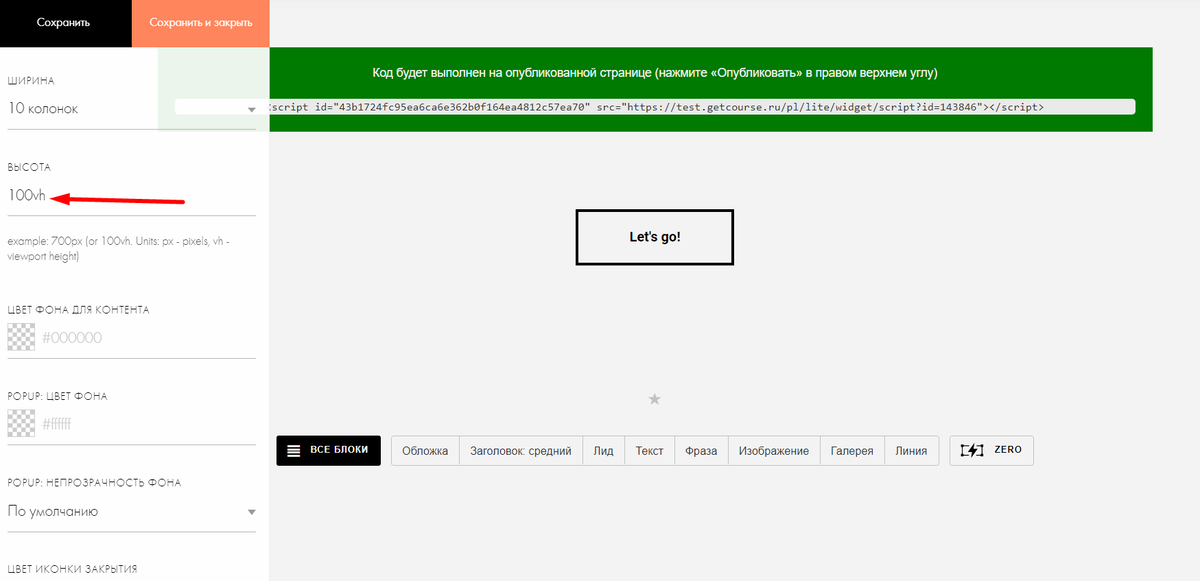
Wenn das Widget viele Felder hat und das Formular nicht in voller Höhe im Browser-Fenster erscheint, so muss man die Höhe in den Blockeinstellungen mit dem Widget-Code vorgeben:


Vor und nach der Vorgabe der Höhe des Blocks mit dem Widget-Code:
5. Das “alte Widget” in das PopUp einfügen
Für die Anzeige des “alten Widgets” im PopUp-Block T868 — “HTML-Code im PopUp” ist sein Code einzufügen:

und dem Code ist z.B. diese Code-Zeile hinzuzufügen, um die Höhe des PopUp-Fensters vorzugeben:
<script> iframe.setAttribute("height", "499") </script>
Den Wert height (Blockhöhe in Pixel) können Sie nach Belieben einstellen.

Danach muss man die PopUp-Anzeige beim Klicken auf den Button oder für die Trigger-Blocks einstellen.


Fügen Sie im Menü “Content” dieser Blocks den kopierten Link auf PopUp ein:

6. Das Widget über den HTML-Code des Formulars im PopUp einfügen
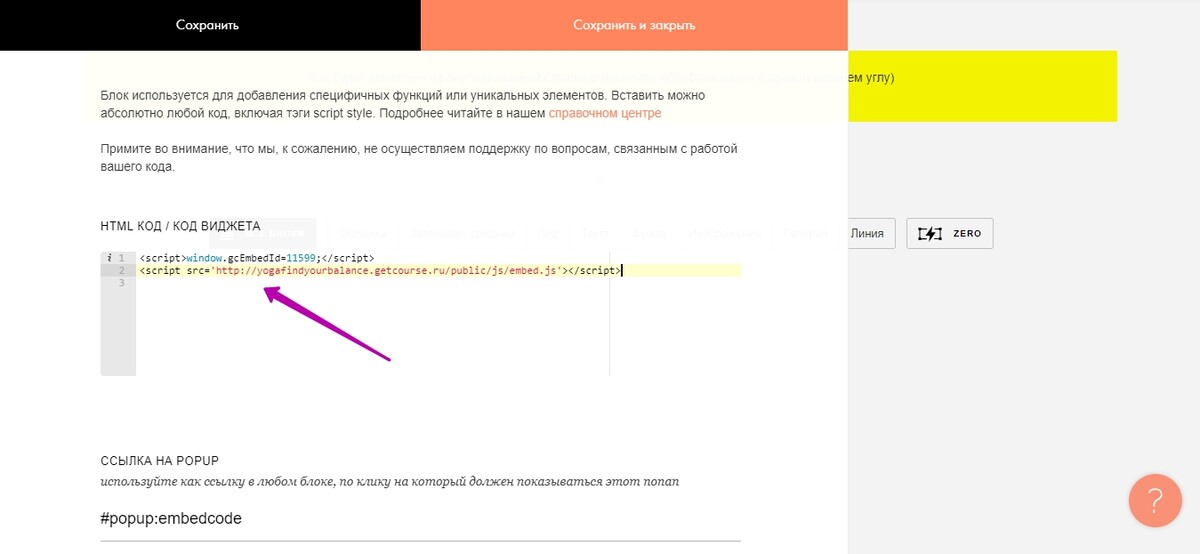
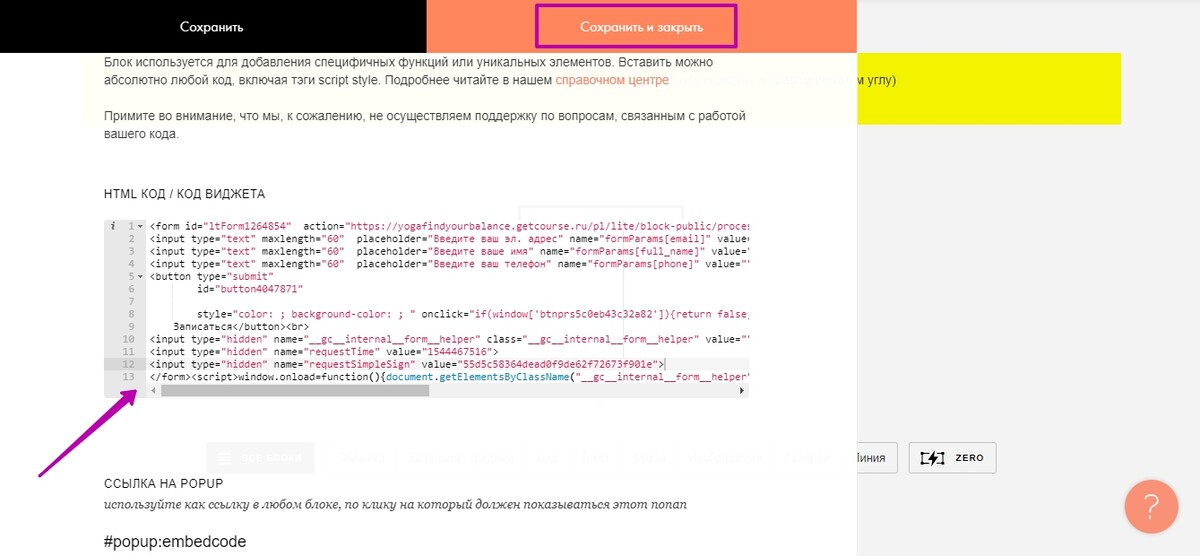
Um den HTML-Code des Formulars im PopUp-Block T868 — “HTML-Code im PopUp” einzufügen, muss man seinen Code im “Content”-Menü des Blocks hinzufügen:


Danach muss man die PopUp-Anzeige beim Klicken auf den Button oder für die Trigger-Blocks (dem
oben beschriebenen Algorithmus folgend) einstellen.
bitte autorisieren Sie sich